Adyen is no longer developing the Classic API integration
This page is for the Classic API (/authorise) integration, which we no longer accept new integrations with.
We strongly recommend migrating to the newer Native 3D Secure 2 for Android integration. To use this newer integration, you must also migrate to the Checkout API.
PSD2 compliance
If you are implementing 3D Secure to comply with PSD2 SCA, learn more from our comprehensive guide.
The Adyen 3DS2 Android SDK gets the device fingerprint and presents the challenge to your shopper. From your server, you need to send a payment request, the encrypted device fingerprint, and the challenge result to Adyen.
In a full 3D Secure 2 implementation, a payment can go through either a frictionless or a challenge authentication flow before it can be authorised.
If you only want to perform a 3D Secure 2 authentication and then authorise the payment later, refer to the Authentication-only documentation.
How it works
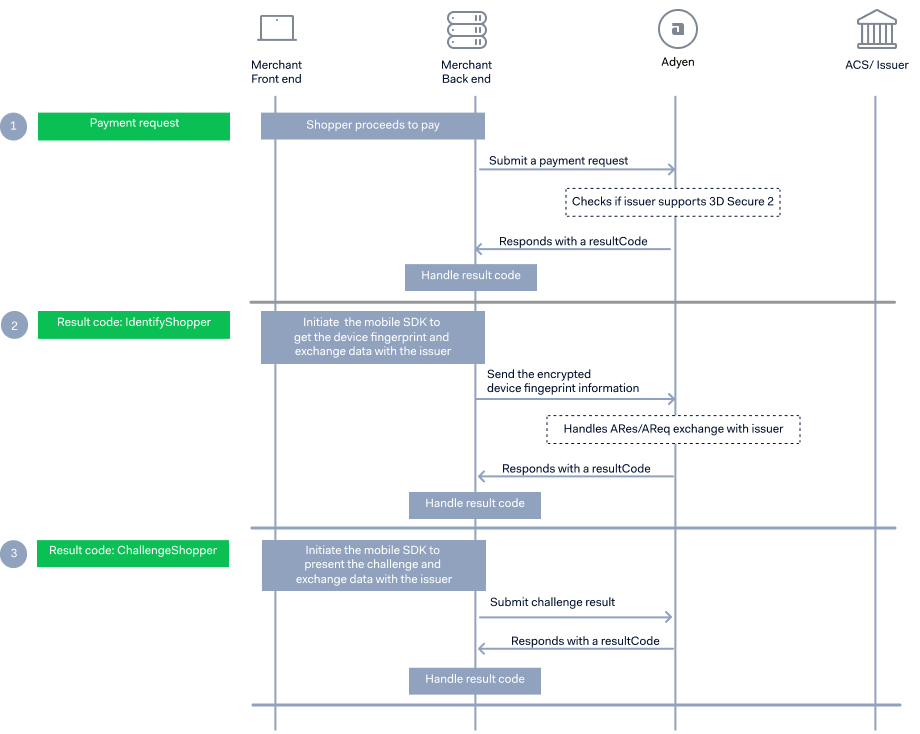
Here's how a 3D Secure 2 challenge authentication flow works:
- Submit a payment request with the required 3D Secure 2 objects to start the authentication process. Build your implementation depending on the
resultCodereturned in the response. If the transaction is exempted from 3D Secure, you might get an Authorised result code. - If you receive an IdentifyShopper
resultCode, get the 3D Secure 2 device fingerprint and send the encrypted device fingerprint information to Adyen. After you send the device fingerprint, it is possible that you receive an AuthorisedresultCodein the response. This means that the 3D Secure 2 authentication was frictionless, and the payment was authorised. - If you receive ChallengeShopper
resultCode, this means that the issuer requires further shopper interaction and you need to present a challenge to the shopper. - After the 3D Secure 2 flow is complete, whether the transaction is successful or not, close the transaction and clean up the
ThreeDS2Service.INSTANCE.
The payment might also be routed to 3D Secure 1, based on issuer performance. This is indicated by a RedirectShopper resultCode. If you do not want to automatically fall back to 3D Secure 1, contact our Support Team.
To test your integration, see Testing 3D Secure 2.
Before you begin
Adyen 3DS2 Android
Subscribe to our GitHub repository to get the latest updates and versions.
Before you begin to integrate, make sure you have followed the Get started with Adyen guide to:
- Get an overview of the steps needed to accept live payments.
- Create your test account.
After you have created your test account:
-
Get your API Key. Save a copy, because you'll need it for API calls you make to the Adyen payments platform.
-
Install one of our Libraries to connect with the Adyen APIs.
-
Install the latest SDK version either through Maven Central or our GitHub repository. You must use version 2.2.9 or later to trigger the 3D Secure 2 native flow.
Step 1: Submit a payment request
Collect your shopper's card details then make a payment with a POST /authorise request, and include the following:
| Parameter name | Required | Description |
|---|---|---|
| card |  |
Object that contains the shopper's card details. |
| threeDS2RequestData.deviceChannel |  |
Set to app. |
| browserInfo |  |
Object that contains the userAgent and acceptHeader fields. Indicates that your integration can handle 3D Secure 1 redirect authentication in case the transaction is routed to 3D Secure 1. If your integration is unable to generate this information, you can send the same data as in the request below. |
| sdkVersion |  |
We recommend you use the ThreeDS2Service.INSTANCE.getSDKVersion() function to determine your 3DS2 sdkVersion. You can also get the sdkVersion from Github |
You can send additional parameters for better authorization rates, and to increase the chance of a frictionless flow. You do not have to send all the additional parameters. Send parameters that you know you can provide accurately, or that are mandatory in specific scenarios.
Here is an example of how to make a request for a EUR 150 purchase:
You receive a response containing a resultCode of:
- IdentifyShopper. This means that you need to perform the Identify the shopper flow. You also get the following parameters from the response, which you'll need to create a transaction in the SDK:
additionalData.threeds2.threeDS2DirectoryServerInformation.directoryServerIdadditionalData.threeds2.threeDS2DirectoryServerInformation.publicKeyadditionalData.threeds2.threeDS2DirectoryServerInformation.rootCertificatesadditionalData.threeds2.threeDS2ResponseData.messageVersion
We recommend that you always get these values from the /authorise response and pass them to the SDK.
For a complete list of resultCode values and the actions you need to take, see Result codes.
Here's an example of a response showing an IdentifyShopper result code:
Save additionalData.threeds2.threeDS2Token and include it in every request.
Step 2: Get the 3D Secure 2 device fingerprint
If your server receives an IdentifyShopper resultCode, start the 3D Secure 2 device fingerprinting process.
-
Create an instance of
ConfigParameterspassing thedirectoryServerId, thepublicKeyand therootCertificatesparameters from the/authoriseresponse or from your prefetched cached keys.ConfigParameters configParameters = new AdyenConfigParameters.Builder( {hint:The directoryServerId from the authorise response}directoryServerId{/hint}, {hint:The publicKey from the authorise response}directoryServerPublicKey{/hint}, {hint:The rootCertificates from the authorise response}directoryServerRootCertificates{/hint} // null if using prefetched device fingerprinting keys. ).build(); -
Use
ThreeDS2Service.INSTANCEto create a transaction.-
When using Adyen 3DS2 Android SDK version 2.2.0 and later, you must pass the value of
additionalData.threeds2.threeDS2ResponseData.messageVersionfrom the/authoriseresponse intocreateTransaction.For more information about the latest SDK version, refer to Migrating to 3DS2 SDK version 2.2.0.
Keep a reference to your
Transactioninstance until the transaction is complete. -
-
Use the
AuthenticationRequestParametersto get the device fingerprint information.AuthenticationRequestParameters authenticationRequestParameters = mTransaction.getAuthenticationRequestParameters();You'll get the following information:
transaction.authenticationRequestParameters.deviceDatatransaction.authenticationRequestParameters.SDKTransactionIDtransaction.authenticationRequestParameters.SDKAppIDtransaction.authenticationRequestParameters.SDKReferenceNumbertransaction.authenticationRequestParameters.SDKEphemeralPublicKeytransaction.authenticationRequestParameters.messageVersion
-
From your server, make a POST /authorise3ds2 request to send the encrypted device fingerprint information to Adyen:
sdkEncData: Device datasdkTransID: SDK Transaction IDsdkAppID: SDK App IDsdkReferenceNumber: SDK Reference NumbersdkEphemPubKey: The SDK provides output as a string. Transform this string into a JSON object to send in your /authorise3ds2 request.messageVersion: 3D Secure 2 protocol versionYou can send additional parameters for better authorization rates, and to increase the chance of a frictionless flow. You do not have to send all the additional parameters. Send parameters that you know you can provide accurately, or that are mandatory in specific scenarios.
You receive a response containing a
resultCode. Some of the possible values forresultCodeare:- Authorised – Indicates that the 3D Secure 2 authentication was frictionless, and the payment authorisation was successfully completed. This means that you can already proceed with the delivery of goods and services.
- ChallengeShopper – The issuer has requested further shopper interaction. This means that you'll have to perform the challenge flow. You also get the following parameters from the response, which you'll need to start the challenge flow in the SDK:
threeds2.threeDS2ResponseData.threeDSServerTransIDthreeds2.threeDS2ResponseData.acsTransIDthreeds2.threeDS2ResponseData.acsReferenceNumberthreeds2.threeDS2ResponseData.acsSignedContentthreeds2.threeDS2Token
For a complete list of
resultCodevalues and the actions that you need to take, see Result codes.Here's an example of a challenge flow response:
Step 3: Present a challenge
If your server receives a ChallengeShopper resultCode, this means that the issuer would like to perform additional checks in order to verify that the shopper is indeed the cardholder.
-
Create an instance of
ChallengeParametersand pass the following:-
The values from the
/authorise3ds2response. -
ThreeDSRequestorAppURL: This field is an optional field. If you use Adyen 3DS2 Android SDK version 2.2.12 and later, yourThreeDSRequestorAppURLshould be an Android App Link. This is used to call your app after an out-of-band (OOB) authentication. Your app must handle the Android App Link. Supported in 3D Secure version 2.2.0 and later.
-
-
Present the challenge.
-
When the challenge flow has been completed, get the
transactionStatusfrom thecompletionEventand pass this to your server. -
From your server, make a POST /authorise3ds2 request specifying the
transStatusgenerated by the SDK and thethreeds2.threeDS2Token.You'll receive Authorised as the
resultCodeif the payment was successful.
Handling Android App Links
-
Copy the following code to your app Manifest file. Replace the value of
android:hostfrom{yourapp.com}with your web domain name. Do not change any other configuration.Optional: You can specify another value for
android:pathPrefixthat will generate a unique App Link. -
Verify the App Link following Android documentation
Step 4: Close the transaction
A transaction instance can only be used once. Close every transaction when it is finished and clean up the ThreeDS2Service.INSTANCE, whether it was successful or not.
Do not skip this step. If you do not close a transaction, the following transactions can fail.
UI customizations
Customize the SDK theme
The SDK inherits your app's theme to ensure the UI of the challenge flow fits your app's look and feel. You can override the default SDK theme to inherit from one of AppCompat's theme variants. To do this, add the following XML snippet to your styles.xml file.
<style name="ThreeDS2Theme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize the SDK theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>Customize UI elements
If you require further UI customizations, the SDK provides some customization options through the UiCustomization class.
To use the UiCustomization class, create an instance of UiCustomization, configure the UI elements that you want to customize, and pass it during initialization of the ThreeDS2Service.INSTANCE.
For example, to change the toolbar's title text and text color:
Customizable UI elements
Refer to the UiCustomization class reference documentation for a complete list of customizable properties.
You can also customize the following UI elements used in the challenge flow:
| Customizable elements | Customizable properties |
|---|---|
|
Body |
|
|
Header |
|
|
Info items |
|
|
Input fields |
|
|
Input fields header |
|
|
Navigation bar |
|
|
Screen |
|
|
Continue/Verify button |
|
|
Cancel button |
|
|
Resend button |
|
Testing 3D Secure 2
Before going live, use the following card numbers and credentials to test your integration.
We recommend testing each Card Type.
To test how your integration handles different 3D Secure 2 authentication scenarios, use our test card numbers.
All our test cards use the following expiry dates and security codes:
| Expiry Date | CVC/CVV | CID |
|---|---|---|
| 03/2030 | 737 | 7373 |
When prompted for 3D Secure 2 text challenges, use the following credentials:
- For mobile, use password: 1234
- For web, use password: password
| Card Type | Card Number |
|---|---|
| Cartes Bancaires | 4035 5014 2814 6300 |
| Maestro 1 | 5000 5500 0000 0029 |
| Mastercard | 5454 5454 5454 5454 |
| Visa | 4917 6100 0000 0000 |
1 This card doesn't require a CVC.
When you make a payment request with these cards, you'll receive the following result codes depending on your integration:
- RedirectShopper: You'll receive this result code if you are using the Redirect authentication.
- IdentifyShopper: You'll receive this result code if you are using the Native authentication.
- ChallengeShopper: You might get this result code after you submit the 3D Secure 2 device fingerprinting result in a Native authentication, indicating a challenge flow.
To test the web-based flow where the device fingerprinting step is skipped (because the issuer's ACS has not configured a threeDSMethodURL), and you get a ChallengeShopper resultCode immediately after submitting the payment request, use the following card:
| Card Type | Card Number |
|---|---|
| Visa | 4212 3456 7891 0006 |
To test the frictionless flow, specify in your payment request:
amount.value: 12002
App-based integration
To test different authentication scenarios for app-based integration, use the following test cards:
| Card number | Authentication scenario |
|---|---|
| 5201 2855 6567 2311 | Basic text authentication |
| 5201 2874 9905 2008 | Basic single select |
| 5201 2815 9233 1633 | Basic multi select |
| 5201 2888 2269 6974 | Basic out-of-band (OOB) authentication |
| 5201 2895 0084 3268 | HTML OOB authentication |
| 5201 2861 5377 1465 | App single select then text authentication |
Other scenarios
| Card number | Scenario |
|---|---|
| 4199 3500 0000 0002 | The card is not enrolled for 3D Secure transactions, |
| 5201 2829 9900 5515 | There was a technical error. |