Hosted Payment Pages are no longer available
To accept payments through an Adyen-hosted page, use our Hosted Checkout.
This page is for the classic Hosted Payment Pages (HPP) integration, which has reached end-of-life. We are no longer processing transactions though HPP.
For offline payment methods that require the shopper to perform an action after the payment flow has completed, the shopper is given the option to get notified through an email about a payment detail. For example in a bank transfer the bank details, amount, and transfer reference is required to complete the payment. If you are not using such a payment method you can ignore this section.
The shopper can specify their email address in the supplied field, but if the shopperEmail parameter is sent with the payment request the field is pre-populated with this data.
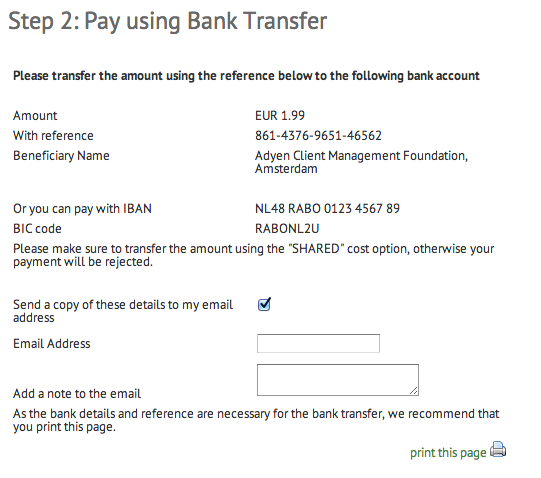
After clicking the Pay button, the shopper is redirected to the next page which provides instructions about the transfer to be processed:

The shopper has the option of receiving an email message with these instructions.
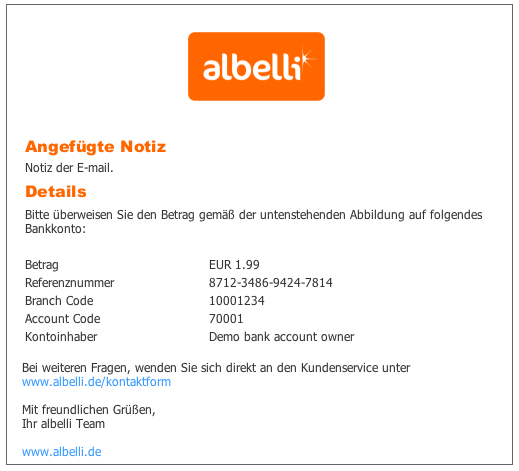
This is a branded example of such an email message in German:

By default, a generic Adyen branded email is sent, the look of this email can be customized in the skin. The following resource keys are used:
pmDetailEmailReminder.sendCopyCheckbox=Send a copy of these details to my email address
pmDetailEmailReminder.emailAddress=Email Address
pmDetailEmailReminder.orderDetailsHeader=Order Details
pmDetailEmailReminder.reminderNote=Added Note
pmDetailEmailReminder.noteToSelfMessage=Add a note to the email
pmDetailEmailReminder.bankTransfer_NL.subject=Copy of Your Bank Transfer Details
pmDetailEmailReminder.bankTransfer_NL.title=Copy of Your Bank Transfer DetailsThe last two keys are specific for the payment method used. For example, use pmDetailEmailReminder.bankTransfer_FR.subject for French bank transfers, or pmDetailEmailReminder.bankTransfer_IBAN.subject for international bank transfers.
For more details about how to overwrite resource entries see the how to create and edit translations.
Three other files used in the email message are:
File name | Description |
|---|---|
|
inc/bankTransfer_email.txt |
Can contain HTML markup and is included at the bottom of the email. This file can be internationalized as, for example, bankTransfer_email_nl.txt. |
|
inc/header_detail_email_reminder.txt |
There is a default inline stylesheet/header included with the email. If you want to change these styles you can add this file, which is then inserted in the head of the HTML email content and overwrites the default value. See, default reminder email for the default value of this header. |
|
img/pm_detail_reminder.png | Assumed to be 475 pixels wide. |
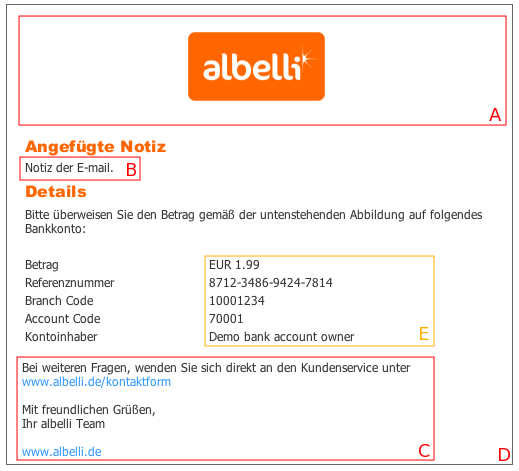
Looking at the German email example in more detail:

- Block A: Logo is set in the skin in img/pm_detail_reminder.png
- Block B: Shows the note the shopper wrote when setting the notification email.
- Block C: Is set in the skin in inc/bankTransfer_email.txt
- Block D: Border is removed or customized in inc/header_detail_email_reminder.txt (border in #content section)
- Block E: Information is taken from the transaction
Default reminder email example:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Copy of Your Bank Transfer Details</title>
<style type="text/css">
body {
font-size: 0.75em;
font-family: tahoma, verdana, arial, sans-serif;
background-color: #fff;
color: #333;
}
table td, table th {
font-size: 0.75em;
}
#content {
padding: 15px;
width: 475px;
margin-left: 20px;
margin-right: 20px;
border: 1px solid #666;
}
#logoheader {
text-align: center;
}
h1,h2 {
color: #73981d;
padding-top: 6px;
font-size: 1.3em;
font-weight: bold;
margin-top: 0.5em;
margin-bottom: 0.8em;
}
h3 {
margin-left: 5px;
font-size: 1.3em;
font-weight: bold;
margin-top: 0.5em;
margin-bottom: 0.5em;
}
a {
text-decoration: none;
color: #39f
}
a:visited {
text-decoration: none;
color: #39f
}
#paymenturlimg {
border: 0px;
}
</style>
</head>