You can use the payment terminal to interact with the customer, by sending input requests and display requests to the terminal.
- Using input requests you can collect personal details from customers, ask for their consent (for example, to store their details, or to enroll in your loyalty program), or get feedback.
- Using display requests you can show static or animated images on the terminal display, a QR code with a URL to something that you want to draw attention to, or an overview of the customer's purchase.
Requirements
To use payment terminals in this way:
- You need to have a Terminal API integration using either cloud or local communications.
- When using input requests, you need to implement logic in your back-end system to process the received input.
- When you collect personal details, you need to consider data privacy.
Data privacy
Before storing any customer data, including payment data, you need to consider data privacy.
- Consult your legal department or an accredited third-party company to understand the data privacy regulations of the countries/regions that you operate in.
- Ask for your customer's explicit permission to store their data, and be clear about what you intend to use it for. For this, you could use the Terms and Conditions on your website, or you can use the payment terminal to interact with the customer.
If the customer asks to remove their information, you can use our Data Protection API to remove any customer-related data that you have stored with Adyen. The API also enables you to comply with the General Data Protection Regulation (GDPR) right to erasure.
Collect information
An input request lets you gather information from your customer or staff. There are several types of input request:
- Confirmation: show some information and ask the user to confirm they agree.
- Signature: show some information and ask the user to confirm by supplying their signature.
- Multiple choice—single answer: show a multiple-choice question and let the user select one of the answers. You can use this for NPS surveys, order lists, and such.
- Multiple choice—multiple answers: show a multiple-choice question and let the user select more than one of the answers.
- Digit: ask for numeric input, like a zip code. Another example is a pay-at-table flow where you ask your staff for the table number. This input accepts input of whole numbers.
- Amount: ask for an amount. This input request shows the currency and accepts input of a number with two decimals.
- Phone number: ask for a telephone number. The country code is prefilled based on the location of the terminal, but can be changed.
- Rating: show a question and let the user select a rating from 0 to 10.
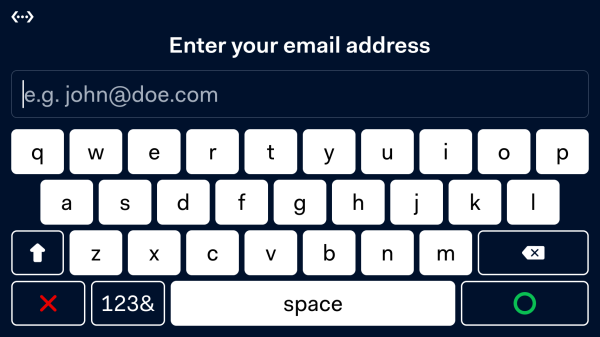
- Text: you'd typically use this to collect an email address.
For each input type, we provide predefined elements to show on the terminal display, and fields that you need to populate with your own text. The user enters a response with the terminal keypad or the on-screen keyboard and buttons.
You can make these input request before or after a payment, or as part of a payment flow involving shopper recognition. For example, if
Note that the communication flow is between your POS app and the terminal, and does not involve the Adyen backend. You need to process the collected input with your own business logic.
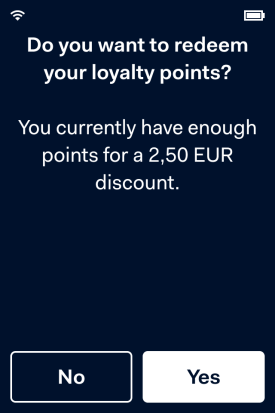
Here are some examples of what it looks like on terminal displays of various sizes when you ask for information through input requests.
Ask for personal details:  |
| Get a rating: |
Ask for consent:  |
For more examples and implementation instructions, refer to our Terminal API input request documentation.
Show information
A display request lets you show information on the display of the payment terminal outside of a payment flow. You can:
- Engage shoppers by showing an image in PNG, JPEG, GIF, or BMP format. For example, an advertisement or an offer generated by the POS app.
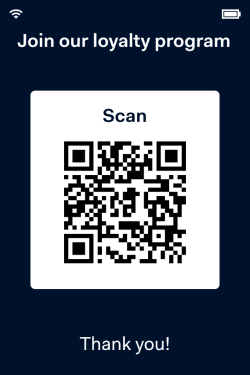
- Show a QR code that the shopper can scan with their mobile device. For example, a QR code with the URL to join your loyalty program or to download an app.
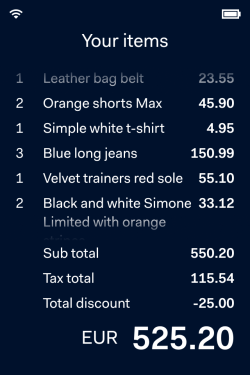
- Show a virtual receipt with an overview of the customer's purchase, before you initiate payment.
Here are some examples of what it looks like on terminal displays of various sizes when you make a display request.
Show an image:  |
Show a QR code:  |
Show a virtual receipt:  |
For more examples and implementation instructions, refer to our Terminal API display request documentation.