You can use the transaction components to offer your users an interactive dashboard that shows their transactional data. With this dashboard, users can view and filter transactions for any of their balance accounts.
This page provides information on:
- The available transaction components, which include the Transactions Overview component and the Transaction Details component with optional refund feature.
- The steps needed to integrate these components into your platform.
Transactions Overview component
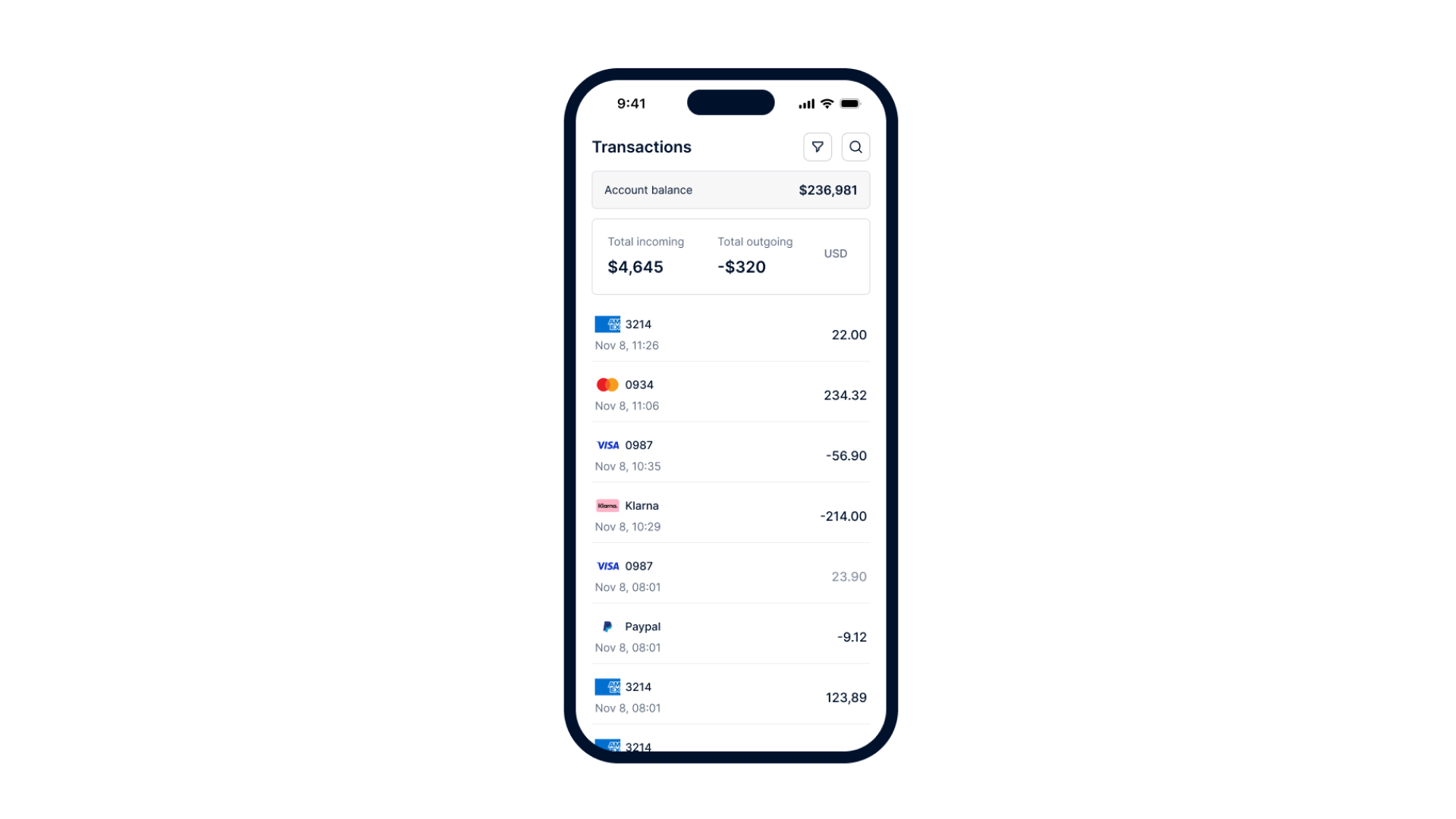
The Transactions Overview component shows a list of transactions processed for a specific balance account within a specified time period. Each transaction record includes details such as the date and time, payment method, transaction type, and amount. Additionally, the component allows for custom data integration, such as your own fields, icons, links, and buttons.
The following tabs illustrate how the component appears on various screen sizes.
The Transactions Overview component enables users to complete the following tasks:
- View a list of transactions for a balance account.
- Filter transactions by their type, amount, currency (for multi-currency accounts), and time period. See the available filters for more details.
- View the total incoming and outgoing funds of the balance account. The total values are updated automatically whenever the user modifies the filters. For example, users may choose to filter out the total booked incoming and outgoing funds that were processed during the past month.
- View the available balance of the balance account.
By default, the Transactions Overview component includes the Transaction Details component, which provides more details about a specific transaction.
Available filters
The following sections shows the available filters and their values for the Transactions Overview component.
The Time period filter specifies the date and time range for displaying transaction results. The specified time is determined by the time zone of the selected balance account.
Filter value |
Description |
|---|---|
| Last 7 days | Includes transactions from the previous six days and from today until the current time. For example, if today is a Tuesday and the time is 8:00 PM, transactions from the previous Wednesday midnight until this Tuesday 8:00 PM are included. |
| This week | Includes transactions for the current week, starting from Monday midnight until the present moment. |
| Last week | Includes transactions from Monday midnight to Sunday 11:59:59 PM of the previous week. |
| Last 30 days | The default setting. Includes transactions from the previous 29 days and from today until the current time. |
| This month | Includes transactions for the current month, starting from the first day of the month until today's date. |
| Last month | Includes transactions from the previous month, starting from the first day of the month until the end of the month at 11:59:59 PM. |
| Year to date | Includes transactions from the first day of the current year up until today's date. |
| Custom | Allows setting a custom time period. |
The Type filter specifies which transaction types to show in the overview. The table below lists the available transaction types in the component along with their corresponding values returned in the Transfers API.
Filter value |
Value in the Transfers API | |
|---|---|---|
| ATM | atmWithdrawal, atmWithdrawalReversal. |
|
| Correction | manualCorrection, depositCorrection, leftover, balanceAdjustment, balanceRollover, installmentReversal, captureReversal, refundReversal, chargebackReversal , chargebackCorrection, chargebackReversalCorrection, secondChargebackCorrection, reserveAdjustment. |
|
| Fee | fee, miscCost, paymentCost. |
|
| Payment | payment, capture, installment. |
|
| Refund | refund |
|
| Chargeback | chargeback, secondChargeback. |
|
| Transfer | bankTransfer, internalTransfer, cardTransfer. |
|
| Other | Includes all other transaction types. |
Transaction Details component
The Transaction Details component provides detailed information about a transaction, including its unique reference ID, the original amount, and any associated fees. For payment transactions, this component indicates whether a specific payment has been refunded. Additionally, it enables users to refund payments to their shoppers. The component also allows for custom data integration, such as your own fields, icons, links, and buttons.
By default, the Transaction Details component is embedded in the Transactions Overview component and is shown as a modal window on the overview page. You can also choose to show the Transaction Details component on a separate page during the initialization of the components.
The following tabs illustrate how the component appears on various screen sizes.
Processing refunds through the components
The refund feature is available starting from library version 1.2.0. It requires the Transactions Overview Component: Manage Refunds role to be assigned to your API credential and included in the session request.
Users can refund payments to their shoppers through the transaction components. When a user initiates a refund, the components automatically call Adyen's API to process the refund request. This means that no additional actions are needed on your part as a platform.
The transaction components support both full and partial refunds depending on the payment method. For partial refunds, users can issue multiple smaller refunds through the components, as long as the total amount of these refunds does not exceed the original payment amount.
The user flow for processing a refund through the components is as follows:
- In the payment details, the user selects the Refund payment button.
- In the Refund payment modal window, the user specifies a reason for the refund and the refund amount.
- The user confirms their refund request.
- After the refund request is processed, users can view the refund status message and label in the payment details.
The following tabs illustrate the user flow when processing a partial refund for a specific payment transaction:
After the refund has been issued and processed, users can view the refund transaction in their overview. Each refund transaction is linked to the corresponding payment transaction, making it easy for users to find relevant references and navigate between transaction records.
Requirements
Before you begin, take into account the following requirements and preparations.
| Requirement | Description |
|---|---|
| Integration type | You must have an Adyen for Platforms integration. |
| API credentials | You must have a Balance Platform API key (for example, ws[_123456]@BalancePlatform.[YourBalancePlatform]) to access the Session authentication API. Ensure that you have asked your Adyen contact to assign the following role to your API credential:
|
| Setup steps | Before you begin, verify that the component is available in the languages and browser versions that apply to your situation. |
How it works
Follow these steps to integrate the transaction components:
- Create an authentication session from your server
- Install component library in your front end
- Initialize components
- Customize component appearance
- Customize component data (from library version 1.4.0)
1. Create an authentication session from your server
To ensure secure communication between components and Adyen server, you must configure your server for authentication and create a session token. To create the token:
-
From your server, make a POST /sessions request specifying the following parameters:
To make this API request, your API key must have the Transactions Overview Component: View role in your Customer Area.
To enable users to process refunds through the components, ensure that your API key also has the Transactions Overview Component: Manage Refunds role.
For more information, refer to the Requirements section.Parameter Required Description allowOrigin 
The URL where the component will appear.
Must follow the format ofhttps://www.yourcompany.comorhttps://*.yourcompany.com, whereyourcompany.comis the actual web address of your platform.
On live, only the HTTPS protocol is supported.policy 
An object that contains: - resources: An object that contains:
accountHolderId: The unique identifier of the account holder that is linked to the balance account shown in the component.- type: The type of resource. Set this to accountHolder.
- roles: The role required to use the component. Set this to Transactions Overview Component: View.
From library v1.2.0, include the Transactions Overview Component: Manage Refunds role in your request to enable users to process refunds through the components.
product 
The type of product the component belongs to. Set this to platform. Here is an example request for creating a session token.
Create a session tokenExpand viewCopy link to code blockCopy codecurl https://test.adyen.com/authe/api/v1/sessions \ -H 'content-type: application/json' \ -H 'x-api-key: ADYEN_BALANCE_PLATFORM_API_KEY' \ -D '{ "allowOrigin":"YOUR_DOMAIN", "product":"platform", "policy": { "resources": [ { "accountHolderId": "AH00000000000000000000001", "type": "accountHolder" } ], "roles": [ "Transactions Overview Component: View", "Transactions Overview Component: Manage Refunds" ] } }' - resources: An object that contains:
-
Note the API response. Later, when initializing the components, you need to create and call a function that passes the entire session object from the response to your front end.
Session token createdExpand viewCopy link to code blockCopy code{ "id": "EC1234-1234-1234-1234", "token": "xxxxx.yyyyy.zzzzzz" }
2. Install component library in your front end
Install the Adyen Platform Experience library in your front-end application as follows:
-
Install the npm package.
npm install @adyen/adyen-platform-experience-web -
Import the library, the components, and the style sheet.
import { AdyenPlatformExperience, TransactionsOverview, TransactionDetails } from '@adyen/adyen-platform-experience-web'; import "@adyen/adyen-platform-experience-web/adyen-platform-experience-web.css";
3. Initialize components
To initialize the components:
-
Gather the following information to be passed when initializing the library and its components.
-
Gather these parameters to initialize the library.
Parameter Required DescriptionavailableTranslationsAn array containing the names of the imported locale files used for localizing the components.
For example,[es_ES, nl_NL, fr_FR].environmentSpecifies the environment for the component integration.
The default value is test. Set the parameter to live when you are ready to go live.localeSpecifies the locale code, which determines the desired language of the components. This code must correspond to one of the locale files listed in availableTranslations.
For example, use es-ES for Spanish.onSessionCreate
The callback function that retrieves an authentication session token and refreshes the current session. -
Gather these parameters to initialize each component.
Select the tab for the component you want to use:
Parameter Required DescriptionallowLimitSelectionDetermines whether the user can change the number of transactions shown per page.
Default value: true.core
The instance of the library. dataCustomizationAvailable from library version 1.4.0.
An object that contains both thelistanddetailsobjects, which include customization specifications for dashboard fields, allowing for additional data integration from your database.onRecordSelectionIf defined, the event allows obtaining the transaction ID when the user selects a specific transaction from the overview.
You can use the obtained ID value to show the Transaction Details component in a different location within your UI, outside the Transactions Overview component.preferredLimitThe number of transactions shown per page.
Default value: 10.
-
-
Create a DOM element on your UI page where you want the component to be rendered.
Assign the element a unique and descriptive ID. This unique ID is important to avoid any misconfigurations when integrating multiple components into your UI.
By default, the Transaction Details component is shown as a modal window within the Transactions Overview component. In this scenario, you only need to create a DOM element for the Transactions Overview component. If you want to use the Transaction Details component on its own, you need to create a separate DOM element for it.
If you are using JavaScript frameworks such as Vue or React, make sure that you use references instead of selectors and that you do not re-render the DOM element.
Select the tab for the component you want to use:
Create DOM elementExpand viewCopy link to code blockCopy code<div id="transactions-overview-container"></div> -
Add a function that calls your API to retrieve and refresh an authentication session token.
The following code is the same for both transaction components.
Add function to retrieve and refresh an authentication session tokenExpand viewCopy link to code blockCopy codeasync function handleSessionCreate() { const response = await fetch('YOUR_IMPLEMENTATION_OF_CREATE_SESSION_ENDPOINT'); return response.json(); } -
Initialize the component and mount it to the container you created.
Be sure to include the function for retrieving and refreshing the session token that you added in the previous step.
To implement the Transaction Details component as a modal window within the Transactions Overview component, use the following code examples. In this implementation, when a user selects a specific transaction from the overview page, the transaction ID is automatically passed to the Transaction Details component, and the modal window opens.
Select the tab for the component you want to use:
Initialize library and create componentExpand viewCopy link to code blockCopy codeimport { AdyenPlatformExperience, TransactionsOverview } from '@adyen/adyen-platform-experience-web'; import "@adyen/adyen-platform-experience-web/adyen-platform-experience-web.css"; const core = await AdyenPlatformExperience({ onSessionCreate: handleSessionCreate, }); const transactionsOverview = new TransactionsOverview({ core }); transactionsOverview.mount('#transactions-overview-container'); To use the Transaction Details component outside of the Transactions Overview component, define the
onRecordSelectionevent as shown below.Define `onRecordSelection` eventExpand viewCopy link to code blockCopy codeconst transactionsOverview = new TransactionsOverview({ core, onRecordSelection: ({ id }) => { } }); In this step, you can also configure the components to use one of the supported languages.
Update your code for initializing components to include the localization settings. If no localization settings are provided, the components will default to English.
Localize componentsExpand viewCopy link to code blockCopy codeimport { AdyenPlatformExperience, es_ES, nl_NL, fr_FR, all_locales } from '@adyen/adyen-platform-experience-web'; // ... // Only selected languages are available const core = await AdyenPlatformExperience({ availableTranslations: [es_ES, nl_NL, fr_FR], locale: 'es-ES', // You can also set this to nl-NL, fr-FR, or en-US (default) // .... }) // All supported languages are available const core = await AdyenPlatformExperience({ availableTranslations: [all_locales], locale: 'es_ES' // You can also set this to any of the supported languages // .... })
4. (Optional) Customize component appearance
The transaction components have a default appearance with pre-defined styles, such as colors, fonts, and borders. You can customize the appearance of your components by overriding the default values of CSS variables and the class settings:
- Inspect the components using your browser's developer tools.
- Modify the styles in your style sheet file.
The following tabs show examples of how to style the components. The first example shows how to override predefined CSS variables to use different colors and values. The second example demonstrates how to update the CSS class setting to change the layout of the modal window from a pop-up window to a side panel view.
:root { --adyen-sdk-border-radius-s: 10px; --adyen-sdk-border-radius-m: 20px; --adyen-sdk-border-radius-l: 30px; --adyen-sdk-color-background-disabled: #9ecdb1; --adyen-sdk-color-background-inverse-primary: #0abf53; --adyen-sdk-color-background-inverse-primary-hover: #57d389; --adyen-sdk-color-decorative-blue: #0abf53; --adyen-sdk-color-outline-primary-active: #0abf53; }
5. (Optional) Customize component data
The custom data feature is available starting from library version 1.4.0.
The transaction components allow you to include a diverse range of data types and sources to showcase within your user dashboard. You can:
- Integrate custom data, such as your own fields, icons, links, and buttons.
- Define the settings for each dashboard field, including their names and visibility.
When initializing your component:
-
Specify the
dataCustomizationparameter, including:Parameter Required DescriptionlistAn object that includes customization settings for dashboard fields in the transactions overview.
Example:dataCustomization: { list: { } }detailsAn object that includes customization settings for dashboard fields in the transaction details view.
Example:dataCustomization: { list: { }, details: { } } -
Within the
listand/ordetailsobjects, define the customization settings, such as field names or visibility.
You can customize the default fields and add custom fields. In the dashboard, custom fields will be positioned immediately after the default fields.Parameter Required Descriptionfields
Defines the settings of dashboard fields in the transactions overview.
Default fields: 'createdAt', 'paymentMethod', 'transactionType', 'amount'.
Example:dataCustomization: { list: { fields: [] }, details: { fields: [] } }onDataRetrieveThe callback function that retrieves a Promiseobject resolved with an array of extended records and custom data.
Example:dataCustomization: { list: { fields: [], onDataRetrieve: () => { } }, details: { fields: [], onDataRetrieve: () => { } } }-
Define the settings for each dashboard field using the following parameters.
Parameter Type Required DescriptionalignString Determines how the content in a field is aligned. Possible values: left, center, right. If not specified, it defaults to left.
Example:{ key: 'amount', align: 'right' }flexNumber Determines the width of a field in relation to other fields. It uses a numeric value that represents the flex-grow factor in the CSS Flexbox layout. A higher value means that the field occupies more space compared to others. If not specified, it defaults to 1.
Example:{ key: '_store', flex: 2 }keyString 
Specifies the name of a field.
Example:fields: [ { key: '_store' }, { key: '_product' } ]
To prevent conflicts with the default field names, always start the names of your custom fields with an underscore (_) character.visibilityString Determines whether a field should be shown or not. Possible values: visible, hidden. If not specified, it defaults to visible.
Example:{ key: 'amount', visibility: 'hidden' } -
If adding a custom field, include the
onDataRetrieveparameter.`onDataRetrieve` parameterExpand viewCopy link to code blockCopy codeonDataRetrieve: async (data: Transaction) => { const ids = data.map(transaction => transaction.id); const additionalData = await getMyDataByIds(ids); return additionalData; }, Make sure to include the received data object in the return object by using the spread syntax. The component can then use this as matching keys to map your custom data with the existing one.
`additionalData` objectExpand viewCopy link to code blockCopy codeconst fields: [ { key: '_store' }, { key: '_product' }, ]; function onDataRetrieve(data: { id: string; paymentMethod: string; amount: number }) { return [ { ...data, _store: 'Amsterdam', _product: 'Apple pie' } ]; } -
Specify the type of your custom data.
Parameter Type Required DescriptiontypeString 
Determines how the custom data value should look and behave. Possible values: text, icon, link, button. If not specified, it defaults to text. `text` data typeExpand viewCopy link to code blockCopy codeconst fields: [{key: _store}] function onDataRetrieve() { return [ {_store: { value: 'New york', type: 'text', config: { className: 'my-value' } } , {_store: { value: 'New york', type: 'text', config: { className: 'my-value my-value--strong' } } , ]; }
Here is an example
dataCustomizationobject:Example `dataCustomization` objectExpand viewCopy link to code blockCopy code{ dataCustomization: { list: { fields: [{ key: '_store' }, { key: 'createdAt', visibility: 'hidden' },], onDataRetrieve: async (transactions) => { return getCustomTransactionsData(transactions); } } details: { fields: [{ key: 'transactionType', visibility: 'hidden' }, { key: 'amount', visibility: 'hidden' }, { key: '_store' }], onDataRetrieve: async (transaction) => { return getCustomTransactionData(transaction); } } } } -
-
Make sure to include translations for your custom fields in the library initializer:
- If you are not localizing components, add the custom field translations for
en_US. - If you are localizing components, also include the appropriate custom field translations for all supported locales.
`translations` objectExpand viewCopy link to code blockCopy codeconst core = await AdyenPlatformExperience({ translations: { en_US: { _store: 'Store', _product: 'Product', }, es_ES: { _store: 'Tienda', _product: 'Producto', }, } }); - If you are not localizing components, add the custom field translations for