Adyen is no longer developing the Classic API integration
This page is for the Classic API (/authorise) integration, which we no longer accept new integrations with.
We strongly recommend migrating to the newer Native 3D Secure 2 on Checkout API integration. To use this newer integration, you must also migrate to the Checkout API.
How it works
In a full implementation, a payment eligible for 3D Secure 2 can go through either a frictionless or a challenge authentication flow before the payment is authorised. To support both flows, you need to build your own client-side and server-side implementation, with the option of using our helper functions.
If you only want to perform a 3D Secure 2 authentication and then authorise the payment later, see the Authentication-only integration page.
The use of helper functions replaces the Web 3D Secure 2 SDK implementation. If you are currently using Web 3D Secure 2 SDK and require assistance, contact Support Team.
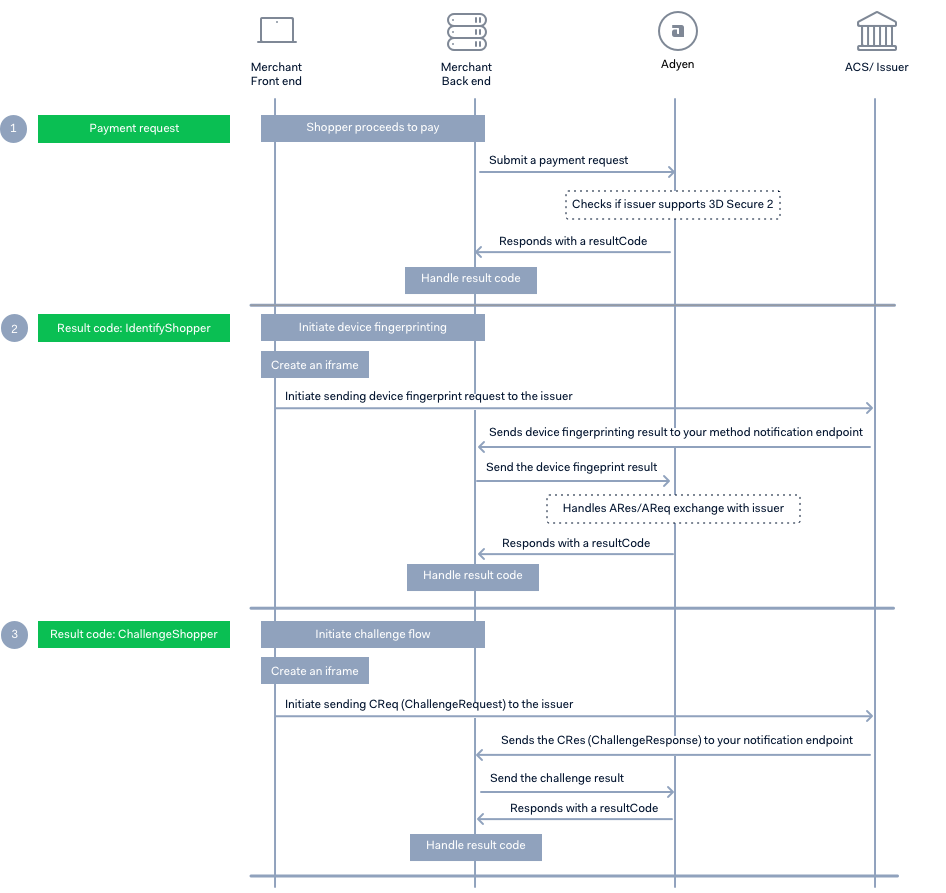
Here's a diagram for a 3D Secure 2 browser-based full implementation:

- Submit a payment request with the required 3D Secure 2 objects to start the authentication process. Build your implementation depending on the
resultCodereturned in the response. - Get the 3D Secure device fingerprint. If you receive an IdentifyShopper
resultCode, you need to get the shopper's 3D Secure 2 device fingerprint. Create an iframe on the browser, send a device fingerprint request to the issuer, and then send the result to Adyen. If you get a response with an AuthorisedresultCode, this indicates that the 3D Secure 2 authentication was frictionless, and the payment authorisation was successfully completed. - Present a challenge to the shopper. If you receive ChallengeShopper
resultCode, this means that the issuer requires further shopper interaction. Depending on the logic on issuer's side, this result code can be returned after you submit a payment request or after you submit the device fingerprint result to Adyen. To handle a challenge flow, create an iframe, send a challenge request to the issuer, and then submit the challenge result to Adyen.
To optimize authorization rates, Adyen's Authentication Engine routes each payment to either the 3D Secure 2 or the 3D Secure 1 flow, based on issuer performance. If you do not want to automatically fall back to 3D Secure 1, contact Support Team.
For a complete list of resultCode values and the actions that you need to take, see Result codes.
Before you begin
Before you begin to integrate, make sure you have followed the Get started with Adyen guide to:
- Get an overview of the steps needed to accept live payments.
- Create your test account.
After you have created your test account:
- Get your API Key. Save a copy as you'll need it for API calls you make to the Adyen payments platform.
- Install one of our Libraries to connect with the Adyen APIs. For more information on these steps, refer to Get started with Adyen.
-
Set up the following webhooks. The issuer will send an HTTP POST containing the 3D Secure 2 device fingerprinting process and the challenge result to these URLs.
YOUR_3DS_METHOD_NOTIFICATION_URL: Absolute URL to where the issuer can post the result of the 3D Secure device fingerprinting process.YOUR_3DS_NOTIFICATION_URL: Absolute URL to where the issuer can post a base64url encoded Challenge Response (CRes) message, containing the challenge result.
Integration steps
- Collect the shopper's card details and proceed to submit a payment request.
- Use the
resultCodefrom the response to determine your next action. For example, to complete a 3D Secure 2 authentication flow, you might need to get the 3D Secure 2 device fingerprint, or present a challenge to the shopper, or both.
To test your integration, see Testing 3D Secure 2.
Step 1: Submit a payment request
Submit a payment request with a POST /authorise call. Include the threeDS2RequestData and browserInfo objects to indicate that you are ready to accept 3D Secure 2 authenticated payments.
threeDS2RequestData.deviceChannel: browser.browserInfo: Collect information about your shopper's browser.threeDS2RequestData.notificationURL:YOUR_3DS_NOTIFICATION_URLFor the data-only flow, use a dummy value for your
notificationURL. For example,https://www.example.com.You can send additional parameters for better authorization rates, and to increase the chance of a frictionless flow. You do not have to send all the additional parameters. Send parameters that you know you can provide accurately, or that are mandatory in specific scenarios.
Here is an example of how to make a request for a EUR 150 purchase:
You receive a response containing:
resultCode: IdentifyShopper or ChallengeShopper. Perform the corresponding 3D Secure 2 device fingerprinting or Present a challenge to the shopper flows. If the transaction is exempted from 3D Secure 2, you might get an Authorised result code.
To optimize authorization rates, Adyen's Authentication Engine routes each payment to either the 3D Secure 2 or the 3D Secure 1 flow, based on issuer performance. See 3D Secure fallback for more information.
For a complete list of resultCode values and the actions that you need to take, see Result codes.
Step 2: Get the 3D Secure 2 device fingerprint
If your server receives an IdentifyShopper resultCode, start the 3D Secure 2 device fingerprinting process. Otherwise, skip this step.
-
Get the following values from the /authorise response:
threeds2.threeDSServerTransIDthreeds2.threeDSMethodURLthreeds2.threeDS2Token
-
Create the
threeDSMethodobject with thethreeds2.threeDSServerTransIDandYOUR_3DS_METHOD_NOTIFICATION_URL.const dataObj = { threeDSServerTransID : serverTransactionID, threeDSMethodNotificationURL : YOUR_3DS_METHOD_NOTIFICATION_URL }; -
Stringify the object.
const stringifiedDataObject = JSON.stringify(dataObj); -
Base64url encode the object.
const encodedJSON = base64Url.encode(stringifiedDataObject); -
Render a hidden HTML iframe in the browser, and send an HTTP POST to the
threeDSMethodURLwith athreeDSMethodDatafield containing the base64url encoded JSON object.<form method="POST" action="${threeDSMethodURL}" id="3dform" target="NAME_OF_YOUR_IFRAME"> <input type="hidden" name="threeDSMethodData" value="${encodedJSON}" /> </form> -
Wait for the issuer's response which will be posted in your
YOUR_3DS_METHOD_NOTIFICATION_URLwithin 10 seconds after you sent the HTTP POST. If do not get any response within 10 seconds, proceed to the next step.The issuer will post the
threeDSMethodData. This contains the base64encodedthreeDSServerTransIDwhich you can use to identify which request the webhook event is for.threeDSMethodData=eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6ImY4MDYyYjkyLTY2ZTktNGM1YS05NzlhLWY0NjVlNjZhNmU0OCJ9{"threeDSServerTransID":"f8062b92-66e9-4c5a-979a-f465e66a6e48"} -
Make a POST /authorise3ds2 request from your server, specifying:
threeDS2Tokenfrom the API responsethreeDSCompInd: If you received a response inYOUR_3DS_METHOD_NOTIFICATION_URLwithin 10 seconds, set this to Y. Otherwise, set this to N.
You receive a response containing a
resultCode:- Authorised: Indicates that the 3D Secure 2 authentication was frictionless, and the payment authorisation was successfully completed. This state serves as an indicator to proceed with the delivery of goods and services.
- ChallengeShopper: The issuer has requested further shopper interaction. Perform the Challenge flow.
For a complete list of
resultCodevalues and the actions you need to take, see Result codes.
Step 3: Present a challenge
If your server receives ChallengeShopper resultCode, this means that the issuer would like to perform additional checks in order to verify that the shopper is indeed the cardholder.
-
Get the following parameters from the /authorise response or from /authorise3ds2 if you are proceeding from the IdentifyShopper flow.
threeds2.threeDS2Tokenthreeds2.threeDS2ResponseData.threeDSServerTransIDthreeds2.threeDS2ResponseData.acsTransIDthreeds2.threeDS2ResponseData.messageVersion
-
Create a
cReqDataobject.const cReqData = { threeDSServerTransID : pResp.additionalData['threeds2.threeDS2ResponseData.threeDSServerTransID'], acsTransID : pResp.additionalData['threeds2.threeDS2ResponseData.acsTransID'], messageVersion : pResp.additionalData['threeds2.threeDS2ResponseData.messageVersion'], challengeWindowSize : '05', messageType : 'CReq' }Set the
challengeWindowSizeto any of the following specifications:identifier size 01
250px x 400px
02
390px x 400px
03
500px x 600px
04
600px x 400px
05
100% x 100%
-
Stringify the object.
const stringifiedDataObject = JSON.stringify(cReqData); -
Base64url encode the
CReqDataobject.const encodedcReq = base64Url.encode(stringifiedDataObject); -
Render an iframe in the browser, and send an HTTP POST with a
creqfield containing the encodedCReqto thethreeds2.threeDS2ResponseData.acsURL. This will initiate the challenge window in the iframe.<form method="POST" action="${threeds2.threeDS2ResponseData.acsURL}" id="3dschallenge" target="NAME_OF_YOUR_IFRAME"> <input name="creq" value="${encodedcReq}" /> </form> -
After the shopper has passed the challenge in the iframe, wait for the issuer's response which will be posted to
YOUR_3DS_NOTIFICATION_URLwithin 10 minutes after you sent the HTTP POST. The response will contain the Challenge Response (CRes) in a base64url encoded format.If you do not receive a response within 10 minutes, assume that something went wrong or the shopper aborted the transaction. Skip the next step and proceed to step 8.
cres=eyJtZXNzYWdlVHlwZSI6IkNSZXMiLCJtZXNzYWdlVmVyc2lvbiI6IjIuMS4wIiwidGhyZWVEU1NlcnZlclRyYW5zSUQiOiI1ZWY2MzBiMC03NmQwLTRmY2It... -
Base64url decode the response and get the
transStatusvalue.{ "messageType":"CRes", "messageVersion":"2.1.0", "threeDSServerTransID":"5ef630b0-76d0-4fcb-8a17-c81ecc86cff7", "acsTransID":"1f1bb4cc-05c9-49d0-a82c-e587c914a37b", "acsUiType":"01", "challengeCompletionInd":"Y", "transStatus":"Y" } -
Make a POST /authorise3ds2 request from your server and submit the
transStatusfrom the decoded message in the previous step and thethreeDS2Tokenfrom the API response as parameters.If you do not receive a response in
YOUR_3DS_NOTIFICATION_URLwithin 10 minutes, sendtransStatus: Uto Adyen to indicate that authentication or account verification could not be performed.You receive Authorised as the
resultCodeif the payment was successful.
Optional: Prefetch device fingerprinting keys
To enable this functionality, contact our Support Team.
You can opt to retrieve and cache 3D Secure device fingerprint keys for specific BIN ranges. When you cache the keys, you reduce the number of calls for each transaction as you can already start with performing 3D Secure 2 device fingerprinting.
To use cached keys for your authentication flow, you will need to:
- Retrieve and cache threeDSMethodURL once for each BIN.
- Generate a threeDSServerTransID for each transaction.
- Perform 3D Secure 2 device fingerprinting and submit the result in a payment request.
- Present a challenge if required by the issuer.
Make sure to update your cache regularly to get the latest keys and to avoid getting your transactions refused.
Get the 3D Secure 2 Method URL
To retrieve device fingerprinting keys, submit a POST get3dsAvailability request with a cardNumber from a BIN range you want to prefetch the keys for, along with your merchantAccount.
Sample request with card number
cardNumber
Cache the values of the following parameter for the specific BIN range:
threeDS2CardRangeDetails.threeDSMethodURL
If a card is registered with multiple 3D Secure 2 schemes, the threeDS2CardRangeDetails array might contain a threeDSMethodURL for each scheme.
Generate a 3D Secure 2 server transaction ID
The threeDSServerTransID is a universally unique transaction identifier required when exchanging data between your shopper's browser and the issuer during the device fingerprinting process.
Generate a threeDSServerTransID for each authentication transaction according to the following specifications:
- Length: 36 characters
- JSON Data Type: String
- Value accepted: Canonical format as defined in IETF RFC 4122. May use any of the specified versions if the output meets specified requirements.
For more information on the requirements, see EMVCo specifications.
Next, use the cached threeDS2CardRangeDetails.threeDSMethodURL and the threeDSServerTransID you generated to get the shopper's 3D Secure 2 device fingerprint.
Perform 3D Secure 2 device fingerprinting
-
Create the
threeDSMethodobject with thethreeds2.threeDSServerTransIDandYOUR_3DS_METHOD_NOTIFICATION_URL.const dataObj = { threeDSServerTransID : serverTransactionID, threeDSMethodNotificationURL : YOUR_3DS_METHOD_NOTIFICATION_URL }; -
Stringify the object.
const stringifiedDataObject = JSON.stringify(dataObj); -
Base64url encode the object.
const encodedJSON = base64Url.encode(stringifiedDataObject); -
Render a hidden HTML iframe in the browser, and send an HTTP POST to the
threeDSMethodURLwith athreeDSMethodDatafield containing the base64url encoded JSON object.<form method="POST" action="${threeDSMethodURL}" id="3dform"> <input type="hidden" name="threeDSMethodData" value="${encodedJSON}" /> </form> -
Wait for the issuer's response which will be posted in your
YOUR_3DS_METHOD_NOTIFICATION_URLwithin 10 seconds from sending the HTTP POST. If do not get any response within 10 seconds, proceed to the next step.The issuer will post the
threeDSMethodData. This contains the base64encodedthreeDSServerTransIDwhich you can use to identify which request the webhook event is for.threeDSMethodData=eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6ImY4MDYyYjkyLTY2ZTktNGM1YS05NzlhLWY0NjVlNjZhNmU0OCJ9{"threeDSServerTransID":"f8062b92-66e9-4c5a-979a-f465e66a6e48"} -
Make a POST /authoriserequest from your server and include the
threeDSCompInd.
If you receive a response to YOUR_3DS_METHOD_NOTIFICATION_URL within 10 seconds, send threeDSCompInd : Y. Otherwise, send threeDSCompInd : N.
You can send additional parameters for better authorization rates, and to increase the chance of a frictionless flow. You do not have to send all the additional parameters. Send parameters that you know you can provide accurately, or that are mandatory in specific scenarios.
Response
You'll receive a response containing a resultCode that can either be:
- Authorised: Indicates that the 3D Secure 2 authentication was frictionless, and the payment authorisation was successfully completed. This state serves as an indicator to proceed with the delivery of goods and services.
- ChallengeShopper: The issuer has requested further shopper interaction. Perform the Challenge flow.
For a complete list of resultCode values and the actions that you need to take, see Result codes.
{
"additionalData":{
"threeds2.threeDS2ResponseData.dsReferenceNumber":"ADYEN-DS-SIMULATOR",
"threeds2.threeDS2ResponseData.transStatus":"C",
"threeds2.threeDS2ResponseData.acsChallengeMandated":"Y",
"threeds2.threeDS2ResponseData.acsURL":"https:\/\/docs.adyen.com\/threeds2simulator\/services\/ThreeDS2Simulator\/v1\/handle\/eb9c6eb3-57b3-400d-bf2f-4e72bd69dcec",
"threeds2.threeDS2ResponseData.threeDSServerTransID":"c9200190-5ffe-11e8-954f-2677777ae710",
"threeds2.threeDS2ResponseData.authenticationType":"01",
"threeds2.threeDS2ResponseData.dsTransID":"73aab3ce-eb39-49e8-8e9b-46fb77a472f1",
"threeds2.threeDS2ResponseData.messageVersion":"2.1.0",
"threeds2.threeDS2Token":"BQABAQBPCQZ98WKh3v7qGnBlUMGClVzDolIjs8w/8L64WIAqaOGZipbZod7n+E=...",
"threeds2.threeDS2ResponseData.acsTransID":"eb9c6eb3-57b3-400d-bf2f-4e72b779dcec",
"threeds2.threeDS2ResponseData.acsReferenceNumber":"ADYEN-ACS-SIMULATOR"
},
"pspReference":"9935272408577755",
"resultCode":"ChallengeShopper"
}Testing 3D Secure 2
Before going live, use the following card numbers and credentials to test your integration.
We recommend testing each Card Type.
To test how your integration handles different 3D Secure 2 authentication scenarios, use our test card numbers.
All our test cards use the following expiry dates and security codes:
| Expiry Date | CVC/CVV | CID |
|---|---|---|
| 03/2030 | 737 | 7373 |
When prompted for 3D Secure 2 text challenges, use the following credentials:
- For mobile, use password: 1234
- For web, use password: password
| Card Type | Card Number |
|---|---|
| Cartes Bancaires | 4035 5014 2814 6300 |
| Maestro 1 | 5000 5500 0000 0029 |
| Mastercard | 5454 5454 5454 5454 |
| Visa | 4917 6100 0000 0000 |
1 This card doesn't require a CVC.
When you make a payment request with these cards, you'll receive the following result codes depending on your integration:
- RedirectShopper: You'll receive this result code if you are using the Redirect authentication.
- IdentifyShopper: You'll receive this result code if you are using the Native authentication.
- ChallengeShopper: You might get this result code after you submit the 3D Secure 2 device fingerprinting result in a Native authentication, indicating a challenge flow.
To test the web-based flow where the device fingerprinting step is skipped (because the issuer's ACS has not configured a threeDSMethodURL), and you get a ChallengeShopper resultCode immediately after submitting the payment request, use the following card:
| Card Type | Card Number |
|---|---|
| Visa | 4212 3456 7891 0006 |
To test the frictionless flow, specify in your payment request:
amount.value: 12002
App-based integration
To test different authentication scenarios for app-based integration, use the following test cards:
| Card number | Authentication scenario |
|---|---|
| 5201 2855 6567 2311 | Basic text authentication |
| 5201 2874 9905 2008 | Basic single select |
| 5201 2815 9233 1633 | Basic multi select |
| 5201 2888 2269 6974 | Basic out-of-band (OOB) authentication |
| 5201 2895 0084 3268 | HTML OOB authentication |
| 5201 2861 5377 1465 | App single select then text authentication |
Other scenarios
| Card number | Scenario |
|---|---|
| 4199 3500 0000 0002 | The card is not enrolled for 3D Secure transactions, |
| 5201 2829 9900 5515 | There was a technical error. |