Hosted Payment Pages are no longer available
To accept payments through an Adyen-hosted page, use our Hosted Checkout.
This page is for the classic Hosted Payment Pages (HPP) integration, which has reached end-of-life. We are no longer processing transactions though HPP.
Learn how to accept local payment methods (such as direct bank transfer, ewallets, or mobile payments) using the Directory Lookup integration.
With Directory Lookup, you can fetch the available payment methods from Adyen. In return, the Adyen payments platform responds with a list of cards and local payment methods supported for the specified payment amount in the current region.
Enable payment methods
Local payment methods vary per country or region.
For more information, see payment methods.
Use this payment data to dynamically generate a customized payment page allowing the shopper to complete their purchase using a targeted selection of payment methods.
After selecting a payment method, the shopper is redirected to the payment method's page (for example, iDEAL or Sofort) and completes the payment.
Following any payment request, Adyen sends back a webhook event providing the status of the payment.
Overview
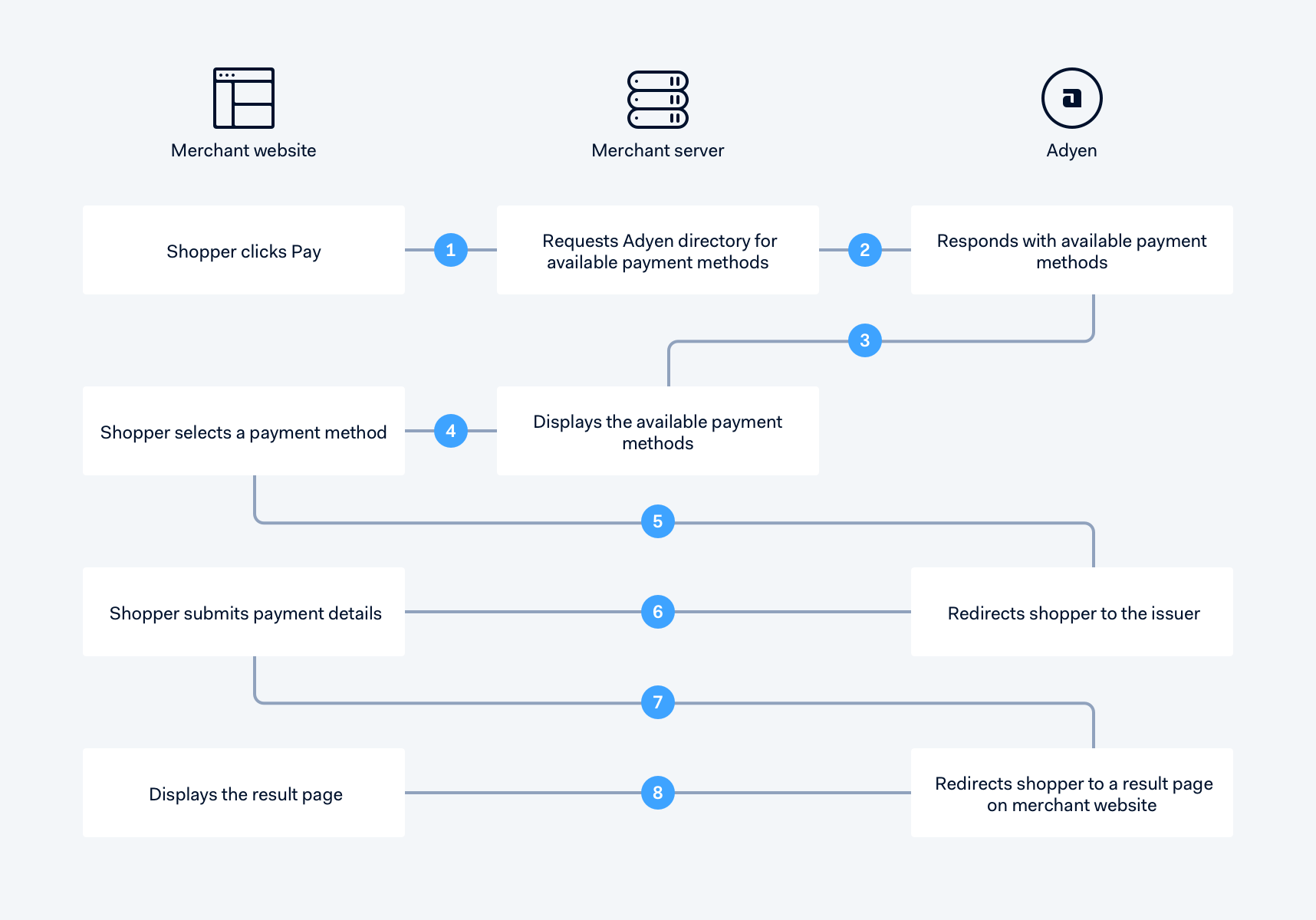
The flow of a payment using a local payment method is illustrated in the diagram below:

Requirements
To process local payment methods, create a new skin and style the form to let your shopper select a payment method:
- Go to Customer Area > Settings > Skins > Create a new skin .
- Add the skin description.
- Generate the HMAC keys for the test and live platforms (remember to take a note of this key) and click Save.
- Select the skin from the list and click Test from the menu bar to verify that Currently on Test shows the version information in green.
Step 1: Request local payment methods
To retrieve a list of available local payment methods make a POST request to the directory.shtml endpoint with the fields in the code example. For Adyen to verify the authenticity of the request calculate the signature of the request and include this in the merchantSig field.
The example below shows how to make such a request. For additional fields and more details for the payment methods request, refer to the API Reference.
curl https://test.adyen.com/hpp/directory.shtml \
-d countryCode=DE \
-d currencyCode=EUR \
-d merchantAccount=YOUR_MERCHANT_ACCOUNT \
-d merchantReference=Test_directory_lookup \
-d paymentAmount=2000 \
-d sessionValidity=2017-12-25T10%3A31%3A06Z \
-d skinCode=sH9qpMyS \
-d merchantSig=94AwPXSxs0ECicXi1UDdKEmdzHQ6rf7EF9CC%2FzUO5Tg%3DAll the fields mentioned in the request example (currencyCode, merchantAccount, paymentAmount, skinCode, merchantReference, sessionValidity and merchantSig), except countryCode, are mandatory.
We recommended that you provide the countryCode field, to accurately state the actual location of the payment, so that the correct payment methods for that location are retrieved.
Step 2: Display local payment methods
The directory lookup returns the available payment methods for the shopper based on the country/region they are shopping from, the amount and currency and skin code you provided. The returned data is a JSON object containing an array with the payment methods. You can parse the response and provide the list of payment methods to your shopper.
Version 1
A response returns a JSON object containing a list of applicable payment methods. Each payment method has a name, brandCode, and optionally, a list of issuers (depending on the payment method). In this case, the issuerId identifies a specific issuer and can be used to direct a shopper to the related method's webpage.
When parsing this response, you can format and display the methods according to your design if you like.
{
"paymentMethods":[
{
"brandCode":"ideal",
"name":"iDEAL",
"issuers":[
{
"issuerId":"1121",
"name":"Test Issuer"
},
{
"issuerId":"1152",
"name":"Test Issuer 3"
},
{
"issuerId":"1151",
"name":"Test Issuer 2"
}
]
},
{
"brandCode":"sepadirectdebit",
"name":"SEPA Direct Debit"
},
{
"brandCode":"klarna",
"name":"Klarna Invoice"
},
{
"brandCode":"boku",
"name":"Boku"
},
{
"brandCode":"paysafecard",
"name":"Paysafecard"
},
{
"brandCode":"paypal",
"name":"PayPal"
}
]
}Version 2
In case you made a directory lookup request to version 2 (https://test.adyen.com/hpp/directory/v2.shtml), each payment method also returns the logos field containing links to normal, small, and tiny images.
{
"paymentMethods":[
{
"brandCode":"paypal",
"logos":{
"normal":"http:\/\/test\/hpp\/img\/pm\/paypal.png",
"small":"http:\/\/test\/hpp\/img\/pm\/paypal_small.png",
"tiny":"http:\/\/test\/hpp\/img\/pm\/paypal_tiny.png"
},
"name":"PayPal"
},
{
"brandCode":"amex",
"logos":{
"normal":"http:\/\/test\/hpp\/img\/pm\/amex.png",
"small":"http:\/\/test\/hpp\/img\/pm\/amex_small.png",
"tiny":"http:\/\/test\/hpp\/img\/pm\/amex_tiny.png"
},
"name":"American Express"
},
{
"brandCode":"ideal",
"issuers":[
{
"issuerId":"1121",
"name":"Test Issuer"
},
{
"issuerId":"1154",
"name":"Test Issuer 5"
}
],
"logos":{
"normal":"http:\/\/test\/hpp\/img\/pm\/ideal.png",
"small":"http:\/\/test\/hpp\/img\/pm\/ideal_small.png",
"tiny":"http:\/\/test\/hpp\/img\/pm\/ideal_tiny.png"
},
"name":"iDEAL"
},
{
"brandCode":"mc",
"logos":{
"normal":"http:\/\/test\/hpp\/img\/pm\/mc.png",
"small":"http:\/\/test\/hpp\/img\/pm\/mc_small.png",
"tiny":"http:\/\/test\/hpp\/img\/pm\/mc_tiny.png"
},
"name":"MasterCard"
}
]
}Step 3: Submit a payment request
After your shopper selects the local payment method, make a POST request including the brandCode and issuerId (if available) of the selected payment method.
Recalculate the signature of your payment request with the brandCode and issuerId as extra fields and post the request to the skipDetails.shtml endpoint. Your shopper is then redirected to the selected local method to finalize the payment.
Some payment methods restrict WebView in the app for security reasons. We recommend using the following if you want to display local payment method in your app:
- iOS: SFSafariViewController (https://developer.apple.com/documentation/safariservices/sfsafariviewcontroller)
- Android: Chrome Custom Tabs (https://developer.chrome.com/multidevice/android/customtabs)
The HTML code below is an example form.
<html>
<body>
<form method="post" action="https://test.adyen.com/hpp/skipDetails.shtml" id="adyenForm" name="adyenForm" target="_parent">
<input type="hidden" name="merchantSig" value="3iWDU/V5RMtdaiZC4YRIpoX9/v0=" />
<input type="hidden" name="sessionValidity" value="2016-10-11T10:30:00Z" />
<input type="hidden" name="shopperLocale" value="en_GB" />
<input type="hidden" name="merchantAccount" value="YOUR_MERCHANT_ACCOUNT" />
<input type="hidden" name="paymentAmount" value="10000" />
<input type="hidden" name="currencyCode" value="GBP" />
<input type="hidden" name="skinCode" value="4aD37dJA" />
<input type="hidden" name="merchantReference" value="Internet order 12345" />
<input type="hidden" name="brandCode" value="ideal" />
<input type="hidden" name="issuerId" value="1121" />
<input type="submit" value="Send" />
<input type="reset" />
</form>
</body>
</html>Step 4: Payment response
After shoppers have completed the payment, they are redirected to a result page of your choice. You can set a custom result URL in the Customer Area on the skin configuration page. Another option is to include the result URL in the resURL field in the payment request.
Adyen appends parameters to this result URL to inform you about the payment status. If the status is already determined (either authorised or refused), you can use this information to display a payment successful or payment failed page. In a case when the current status is pending, use payment webhook event to get the outcome of a payment request and store this result in your back office, if necessary.
An example of a redirect URL to a result page:
http://yourSite.com/pRes.jspAn example of a corresponding resultURL:
http://yourSite.com/pRes.jsp?merchantReference=Internet%20order%2012345&skinCode=4aD37dJA&shopperLocale=en_GB&authResult=AUTHORISED&pspReference=1211992213193029&merchantSig=CPb2cObMxmIIE0khO8WhEYyKDJs%3D
<!-- Appended URL parameters:
* merchantReference = Internet order 12345
* skinCode = 4aD37dJA
* shopperLocale = en_GB
* authResult = AUTHORISED
* pspReference = 1211992213193029
* merchantSig = CPb2cObMxmIIE0khO8WhEYyKDJs%3D
-->To ensure that the response is not tampered with validate the response by calculating the signature of the returned fields, except the merchantSig field. Adyen uses your secret HMAC key to sign the data, so the calculated signature should be the same as the merchantSig included in the response.
Skip Hosted Payment Pages (HPP)
If you want, you can skip displaying the payment method selection page with the list of available payment methods returned by the directory lookup. You can route your shopper directly to the payment or order detail entry page.
To use this payment flow:
- Make a payment request call to skipDetails.shtml.
- In the call, include the
brandCodeandissuerIdparameters.
For more information on Skins and Hosted Payment Pages, see Skin.
Request
<html>
<body>
<form method="post" action="https://test.adyen.com/hpp/skipDetails.shtml" id="adyenForm" name="adyenForm" target="_parent">
<input type="hidden" name="merchantSig" value="3iWDU/V5RMtdaiZC4YRIpoX9/v0=" />
<input type="hidden" name="sessionValidity" value="2016-10-11T10:30:00Z" />
<input type="hidden" name="shopperLocale" value="en_GB" />
<input type="hidden" name="merchantAccount" value="YOUR_MERCHANT_ACCOUNT" />
<input type="hidden" name="paymentAmount" value="10000" />
<input type="hidden" name="currencyCode" value="GBP" />
<input type="hidden" name="skinCode" value="4aD37dJA" />
<input type="hidden" name="merchantReference" value="Internet order 12345" />
<input type="hidden" name="brandCode" value="ideal" />
<input type="hidden" name="issuerId" value="1121" />
<input type="submit" value="Send" />
<input type="reset" />
</form>
</body>
</html>Fields for this call vary per payment method.