For the card reader solution, you need to add specific metadata to your POS app. You also need to present a device management UI for pairing your mobile device and the card reader, connecting to the card reader, viewing card reader details, and updating the card reader firmware.
Skip these instructions if you are building a Tap to Pay on iPhone solution.
Manage permissions
Your iOS POS app needs to have certain permissions for pairing the mobile device with the card reader.
- In the
Info.plistof your POS app, add the following keys with an appropriate explanation:-
NSBluetoothAlwaysUsageDescription: this enables setting up a Bluetooth pairing between the mobile device and the card reader. -
NSCameraUsageDescription: this enables using the camera of the mobile device to scan the barcode of the card reader. Barcode scanning is one of the ways to select a card reader for pairing.
-
Suppress Apple Pay in your POS app
To accept payments from customers, you may need to suppress Apple Pay on the device that runs your mobile POS app.
It is possible that Apple Pay is enabled on the Apple device that runs your iOS POS app. For example, if staff use their personal iPhone. When a card reader is near, the device running the POS app tries to make the payment using the Apple Pay passes that are on the device.
To prevent this from happening, you must suppress Apple Pay in your iOS POS app when your app is in the foreground.
- Contact Apple Pay at apple-pay-inquiries@apple.com and ask for an entitlement to suppress Apple Pay.
- When you receive confirmation that the entitlement was granted, add the entitlement to your provisioning profile on the Apple developer website.
- In Xcode, in the Signing & Capabilities settings, add the
com.apple.developer.passkit.pass-presentation-suppressionkey to the .entitlements file for your POS app. -
In your POS app, call requestAutomaticPassPresentationSuppression.
This method automatically switches between disabling Apple Pay when the POS app is in the foreground, and enabling Apple Pay when the POS app is in the background.
Avoid reconnection delays
The card reader goes to sleep after about five minutes. When you start a transaction after the reader has gone to sleep, there is a slight delay while the mobile device reconnects to the last connected reader. To avoid this delay, you can take either of the following measures:
- Before starting the transaction, wake up the card reader by calling the DeviceManager
connectfunction. - Regularly refresh the connection between the mobile device and the card reader by implementing a timer that calls the
connectfunction every couple of minutes.Be aware that implementing a timer can significantly decrease the battery life of the card reader.
Call the connect method as follows, where viewModel is a class that contains an instance of the SDK's PaymentService (for an example, see our sample app):
Button("Connect to last known reader") {
if let device = viewModel.paymentService.deviceManager.knownDevices.first {
viewModel.paymentService.deviceManager.connect(to: device)
}
}Use or create a UI for device management
To use the card reader, store staff needs to:
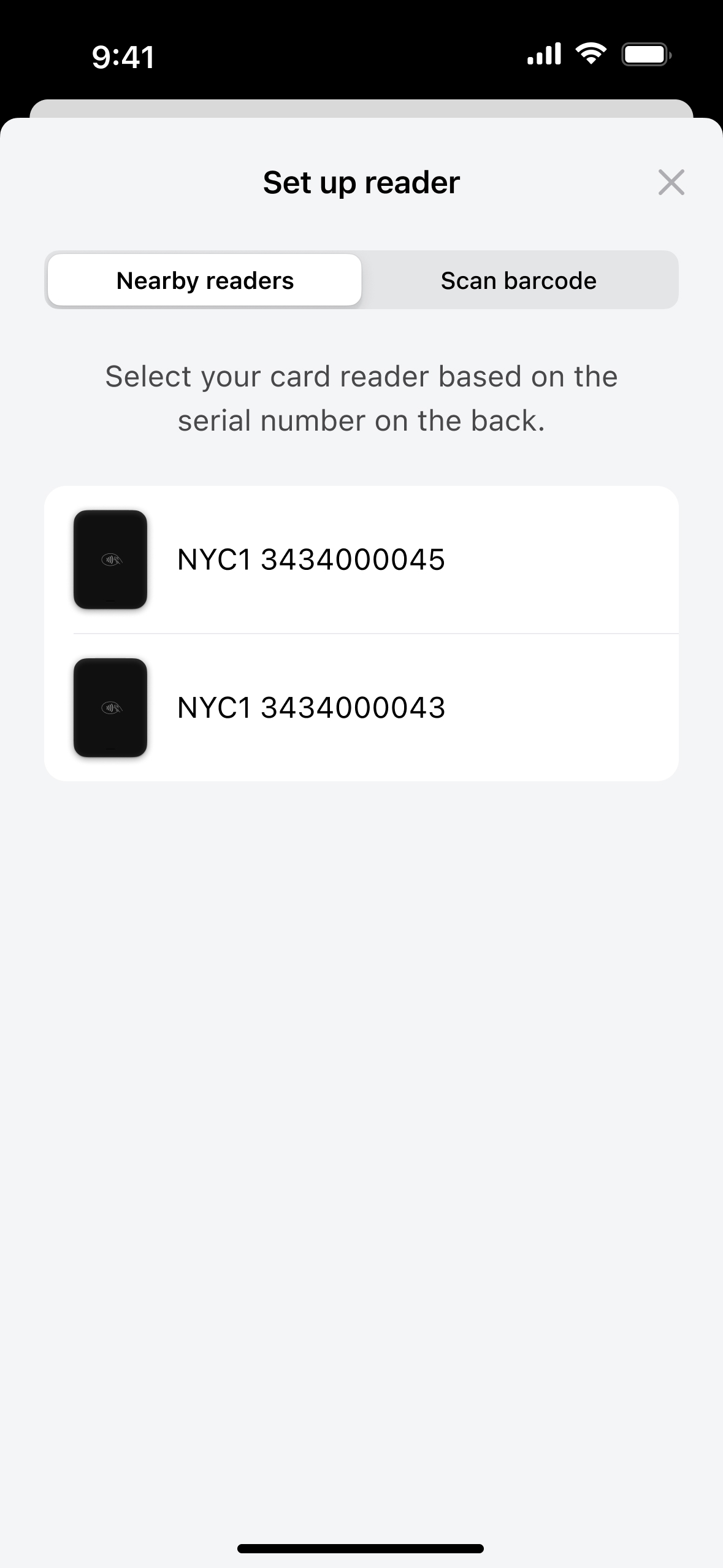
- Pair the mobile device running the Adyen POS Mobile SDK with the card reader.
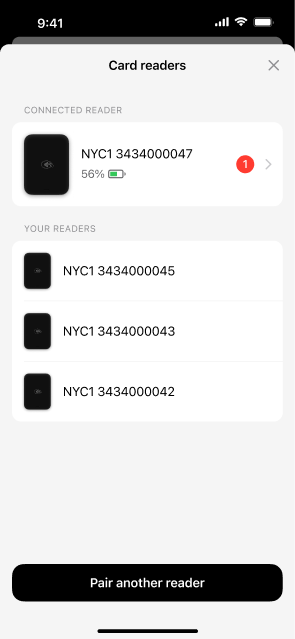
- See an overview of card readers. For example, to switch to a different card reader.
- View details of the card reader they are using. For example, to check the battery charge level.
- Update the firmware of the card reader they are using.
The SDK provides a built-in UI for all of those tasks. Here are some example screens.



To handle the device pairing and viewing of device details, you can:
Use the UI through SwiftUI
To use the device management screens built into the Adyen POS Mobile SDK from within SwiftUI:
-
Add
DeviceManagementViewto thebodyproperty of your View. One of the ways to do that, is using a .sheet:struct MyView: View { @State private var showingDeviceManagement = false private let paymentService: PaymentService = ... var body: some View { { ... } .sheet(isPresented: $showingDeviceManagement) { NavigationView { DeviceManagementView(paymentService: paymentService) } } } }
Use the UI through UIKit
To use the device management screens built into the Adyen POS Mobile SDK from within UIKit:
- Create an instance of
DeviceManagementViewControllerusingDeviceManagementViewController(paymentService:), passing your instance ofPaymentService. -
Present it in your preferred way. For example, with presentViewController:animated:completion::
class MyViewController: UIViewController { let paymentService = PaymentService { ... } func presentDeviceManagement() { let deviceManagementViewController = DeviceManagementViewController(paymentService: paymentService) present(deviceManagementViewController, animated: true) } }
Custom UI
If you intend to build your own UI for device management:
- Use the
DeviceManagerDelegateprotocol to obtain all the necessary information. For details, refer toDeviceManagerDelegatein the Adyen POS Mobile SDK.
Manage card reader firmware
The firmware of the card reader must be updated from time to time, to keep the reader secure. Firmware updates have a due date, at which time they become mandatory. This means the card reader cannot process transactions anymore until it is updated to the mandatory firmware version.
You must check for new firmware updates regularly, and update your card readers to the latest version.
Our built-in UI shows a red indicator when a new firmware version is available for the connected card reader, and has an Update button to start the firmware update. In case a firmware update failed because the card reader didn't have an active Bluetooth connection when the update required it, the built-in UI shows instructions on how to reset the reader before retrying the update.



Custom UI
You must check for new firmware updates regularly, and provide a way to update the card reader to the latest version.
If you use your own custom UI, it is required that you build logic into your POS app to:
- Check for new card reader firmware updates often. For example, when the app is launched.
- Handle the firmware update flow correctly within your POS app.
In this way, you are informed in time, and can prevent card readers becoming blocked because a mandatory update was not installed.
You can manage the card reader firmware through the deviceManager property on the PaymentService:
deviceManager: conforms toFirmwareManager. Check the definition of this protocol for the available functions and properties it exposes.firmwareDelegateis a property ondeviceManagerthat lets you receive updates about firmware management events (seeFirmwareManagerDelegate).
- Make sure that you set the
firmwareDelegateto your own instance correctly to receive firmware management events. - Regularly check if updates are available, by checking the
firmwareUpdateSummaryproperty ondeviceManager. -
In case a firmware update failed because it required a Bluetooth connection and the error
AdyenPOSError.firmwareError(.bluetoothFirmwareUpdateError)is thrown, ensure you provide instructions on how to reset the card reader before retrying the update. The instructions you need to provide, are as follows:- Power off the reader.
- Press and hold the power button until a single loud beep sounds.
- Wait for the reader to reset and reboot.
- In the Bluetooth settings of the mobile device, select "Forget This Device".
- Re-pair the reader and retry installing the update.