Implementation examples Java Spring
.NET
Node.js
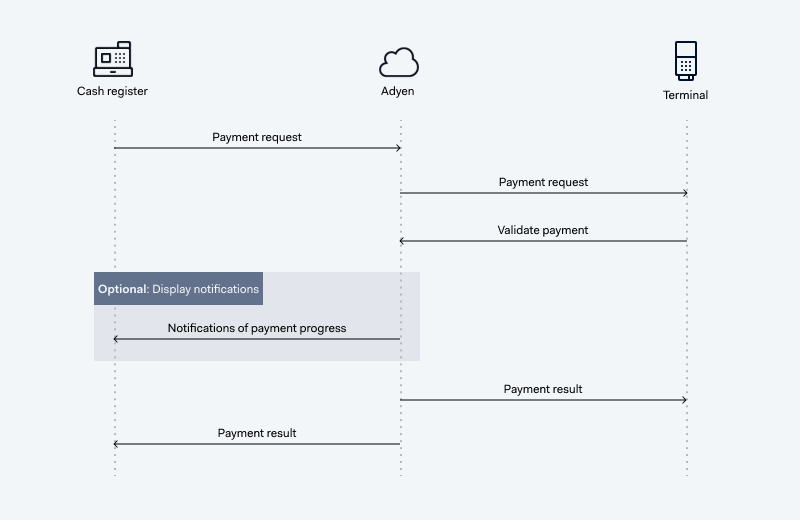
With an integration that uses cloud communications, your POS app and the payment terminal communicate with each other over the internet:
- Your POS app makes an API request to the Adyen payments platform.
- The Adyen payments platform routes the request to your payment terminal, to start the payment on the device.
- The terminal sends the transaction to the Adyen payments platform for processing.
- You receive the result of the transaction synchronously or asynchronously, depending on how you build your integration:
- Synchronously: when your POS app makes an API request, it keeps the connection open until the transaction result is known.
- Asynchronously: your POS app makes an API request, then closes the connection. You receive the transaction result including the receipt data in an event notification or by making a transaction status request.
To build a cloud integration, you need to:
- Configure your network.
- Optionally install an API library.
- Build your payment flow.
- Learn how to handle network issues.
Step 1: Configure your network
To enable your POS app to connect to Adyen:
-
Add Adyen's domains to your firewall's allowlist.
Configure your firewall to allow outgoing HTTPS traffic from the IP addresses of your POS apps and terminals to:*.adyen.com*.adyenpayments.com
Allowlisting should be based on the DNS name of these URLs. Your firewall should dynamically check for IP address updates, at least every 60 seconds.
Do not hard-code Adyen's IP addresses, because these can change over time. We do not share a list of our IP addresses publicly.
-
Open the ports:
- tcp/443 to the internet.
- tcp/8443 on your LAN.
-
Contact our Support Team to enable web sockets for your account.
For more information, see Network and connectivity.
Step 2 (optional): Install a GitHub API library
On our GitHub, we provide API libraries in several languages. Because the libraries are connected to managed package systems (Gradle, Maven, npm, NuGet) they are easy to include in your project.
Installing a GitHub library is not required, but can save you development time, because a library includes all Terminal API models so you can use these to create requests. Most libraries also send requests to Adyen using a built-in HTTP client and construct the correct TEST and LIVE endpoints.
The following GitHub libraries are available for a Terminal API integration that uses cloud communications:
- .NET - adyen-dotnet-api-library
- Java - adyen-java-api-library
- Go - adyen-go-api-library
- Node - adyen-node-api-library
- PHP - adyen-php-api-library
- Ruby - adyen-ruby-api-library
- iOS/macOS - adyen-terminal-api-ios. This package is intended for following scenarios:
- when integrating the POS Mobile SDK
- when integrating server-side with Adyen payment terminals using cloud communications
These GitHub libraries work with Terminal API and are completely separate from the classic libraries, which are being deprecated.
Step 3: Build your payment flow
When building your payment flow, decide how you want to receive the result of your Terminal API requests:
- Synchronously, as an API response. The request returns the response with all the details.
- Asynchronously, from a webhook. The request returns
200 OK. The response with all the details is sent to a webhook server that you set up for event notifications. For payments, you can also get the payment response by making a transaction status request.
Receiving a synchronous result
To receive the payment result synchronously:
-
Your POS app needs to make HTTPS requests to the synchronous endpoint:
https://terminal-api-test.adyen.com/sync
This request must use an extended time-out of more than 150 seconds. During this time the connection is kept alive and a synchronous response will follow. -
Optionally show display notifications in your POS app.
During a transaction or tender, the payment terminal generates display notifications. You can show these in your POS app to keep your staff up-to-date on the progress of the tender. For example, whether the customer has selected Dynamic Currency Conversion, or finished entering their PIN. -
As a fallback in case the synchronous response is not received due to network or WebSocket connection issues, consider also setting up platform-generated standard webhooks.

The synchronous Terminal API payment response provides:
- The result of the payment.
- Adyen's PSP reference that uniquely identifies the transaction.
- Your unique transaction reference.
- Data that you can use to generate a receipt. You can generate a printed receipt, show it on the terminal display, or email it to the customer.
Receiving an asynchronous result
If you do not want to use an extended time-out of 150 seconds, you can instead receive the response asynchronously. In this case:
-
Your POS app needs to make an HTTPS request to the asynchronous endpoint:
https://terminal-api-test.adyen.com/async
This returns an HTTP status code of 200 OK when the terminal receives the request.
The time between making the request and receiving the HTTP status code depends on the quality of the terminal's internet connection. -
To asynchronously receive the actual Terminal API response, you need to set up event notifications. The terminal will send the Terminal API response over the WebSocket connection to your event notifications endpoint. However, you need to filter out the Terminal API responses from the event notifications.
-
Asynchronous Terminal API responses are retried up to 3 times, but only if the response code you send is 5xx. Any other response code is treated as a success.
-
As a fallback in case event notifications are not sent due to an issue with the WebSocket connection, consider also setting up platform-generated standard webhooks.
-
To synchronously receive data to generate a receipt, your POS app needs to make a transaction status request to the synchronous endpoint https://terminal-api-test.adyen.com/sync.
-
Optionally show display notifications in your POS app.
During a transaction or tender, the payment terminal generates display notifications. You can show these in your POS app to keep your staff up-to-date on the progress of the tender. For example, whether the customer has selected Dynamic Currency Conversion, or finished entering their PIN.
Both the event notification with the Terminal API payment response and the transaction status response provide:
- The result of the payment.
- Adyen's PSP reference that uniquely identifies the transaction.
- Your unique transaction reference.
- Data that you can use to generate a receipt. You can generate a printed receipt, show it on the terminal display, or email it to the customer.
Guarantee payment response delivery
By default, we stop trying to send a payment response to your event notifications endpoint after three attempts. To make sure you do not miss a Terminal API response, you can enable the guarantee payment response delivery feature. It keeps sending the Terminal API response until your server acknowledges the webhook with a successful HTTP response status code, for example 200.
To enable the feature, contact the Support Team.
Because the Terminal API response is sent asynchronously, the POS app might receive it in the middle of a different transaction.
Step 4: Handle network issues
To make your integration more resilient in case of connection issues, your integration should automatically make a transaction status request when it does not receive a payment response from Adyen.
Payment requests time out after 150 seconds. If you do not receive a payment response (or a response indicating a time-out) after 150 seconds, your integration should automatically make a transaction status request.
Displaying the result of the transaction status request in your POS app reduces the risk that your store staff will unnecessarily attempt to cancel or refund the transaction, or make a duplicate transaction.
You can optionally request the status of a transaction before 150 seconds. For example, you may also want to let store staff manually request the status of a payment at any time from your POS app.
Now that you are familiar with how to build your integration, you can learn about the basics of our Terminal API.