You can implement express checkout to let your shoppers pay with express payment methods, without having to go to a separate checkout page.
More about express checkout
Read more about the types of express checkout and the benefits in our blog post.
Express checkout improves the shopper experience and benefits your business by:
- Enabling one-click purchases from your product, cart, or basket pages.
- Reducing the time and effort required from shoppers to complete a purchase.
- Reducing cart abandonment by using stored payment details instead of navigating shoppers to a separate page to fill payment details.
Implementing express payment methods requires additional integration steps. Alternatively, you can reduce the time shoppers spend on your checkout page by using other solutions that enable faster checkout.
How it works
You display the option to use express checkout on your product, cart, or basket pages. When shoppers select the option to use express checkout, they pay with one of the supported express payment methods.
Express payment methods store shoppers' payment details, and the shopper does not have to enter details like billing address and phone number when they pay. After the payment, you get these details from the payment method to fulfill the order.
Supported express payment methods
The table below shows the express payment method support per platform, server-side flow, and the version of the Component from which express checkout is supported.
| Payment method | Platform | Advanced flow | Sessions flow | Component version |
|---|---|---|---|---|
| Apple Pay | Web |  |
5.0.0 | |
| Apple Pay | iOS |  |
5.0.0 | |
| Google Pay | Web |  |
5.0.0 | |
| PayPal | Web |  |
 |
5.59.0 |
Show express payment methods
You can offer the option to use express checkout by placing express payment method buttons in different places on your website or app.
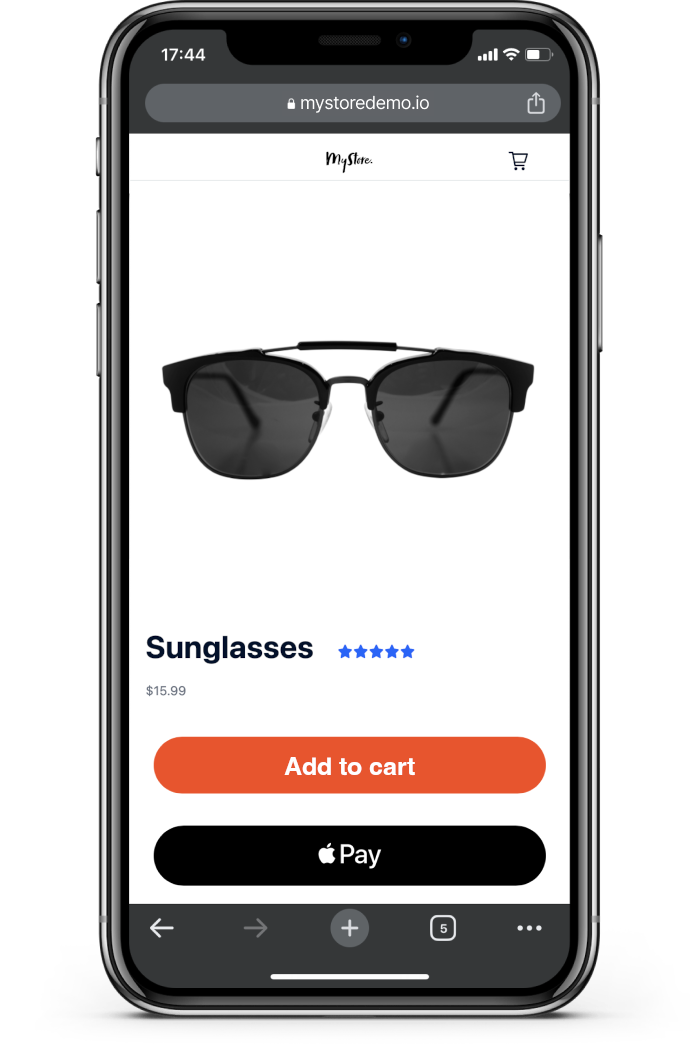
Product details page
Allow shoppers to quickly buy a product without navigating to a separate checkout page. This may impact average transaction value.
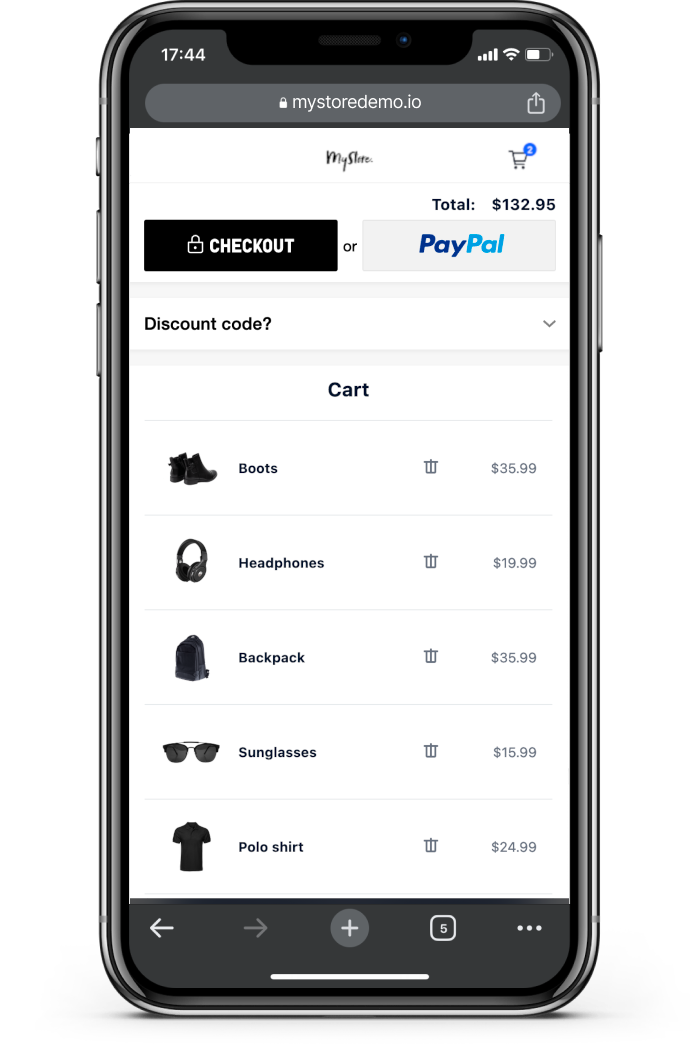
Cart or basket page
Allow shoppers to quickly pay for their items without going to a separate checkout page.


Express checkout alternatives
There are other ways to offer faster checkout options to your shoppers:
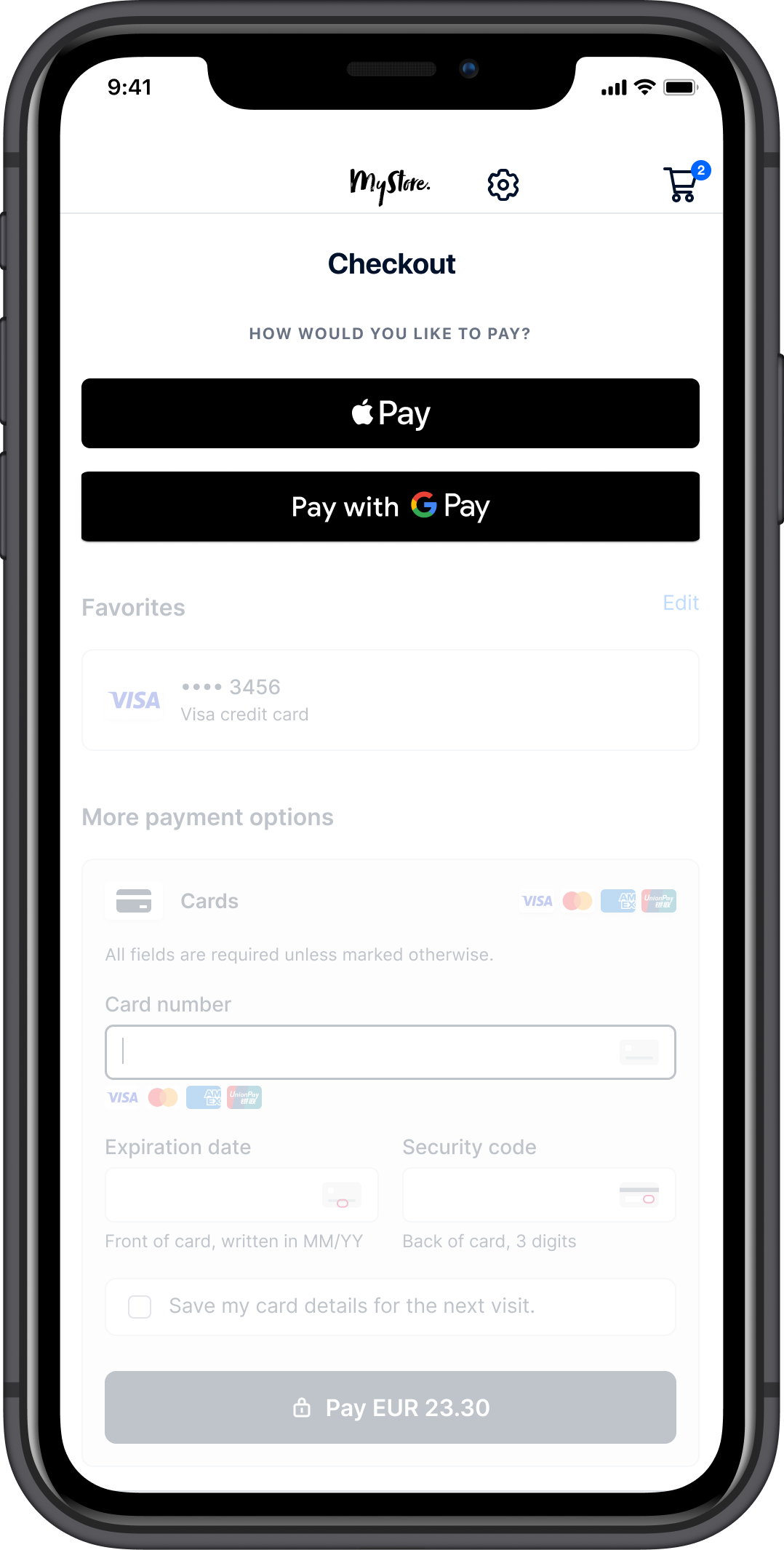
- Enable instant payments with Apple Pay and Google Pay to display them at the top of the checkout page.
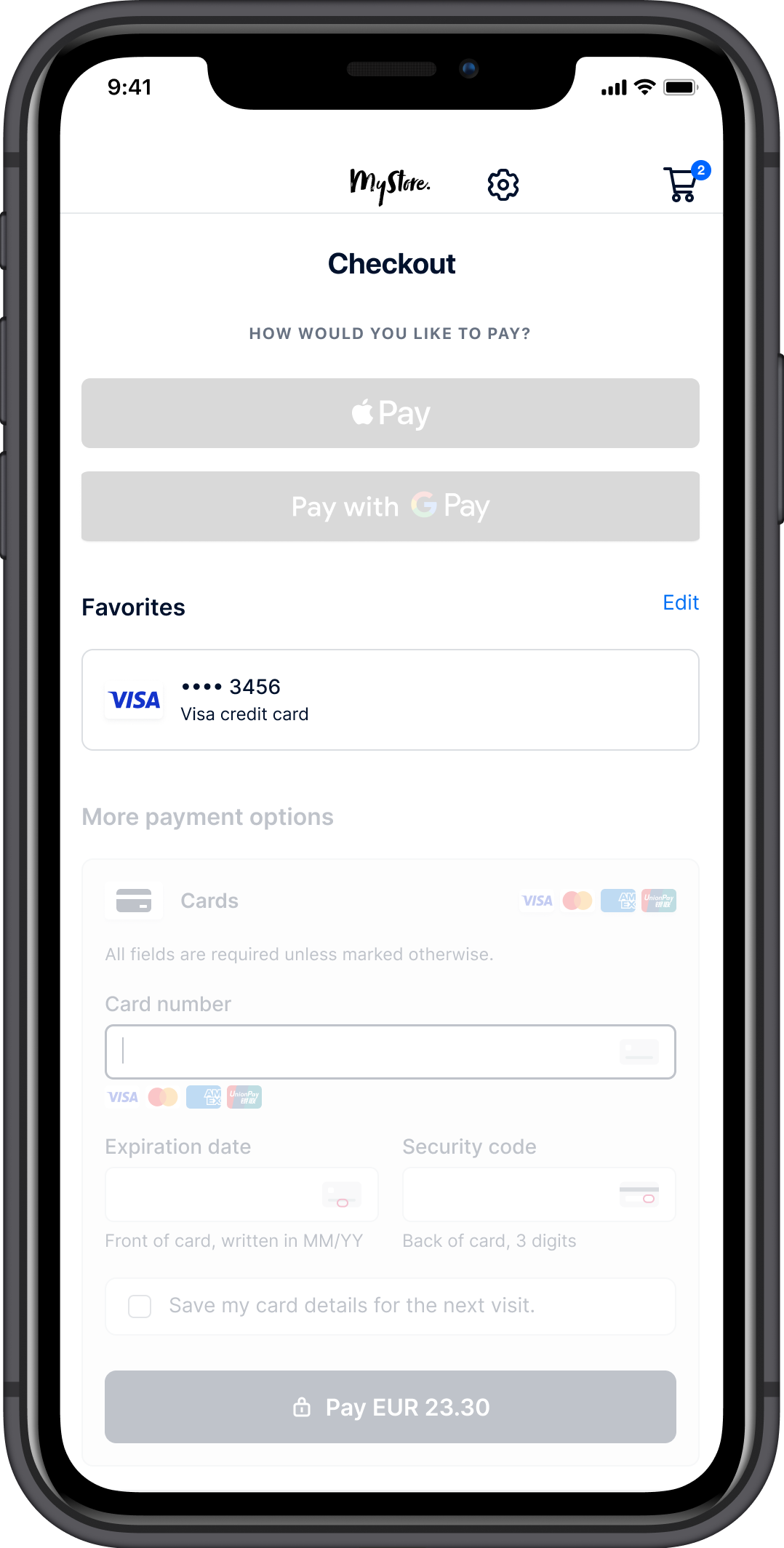
- Tokenize payment details to allow returning shoppers to pay with their stored payment details.
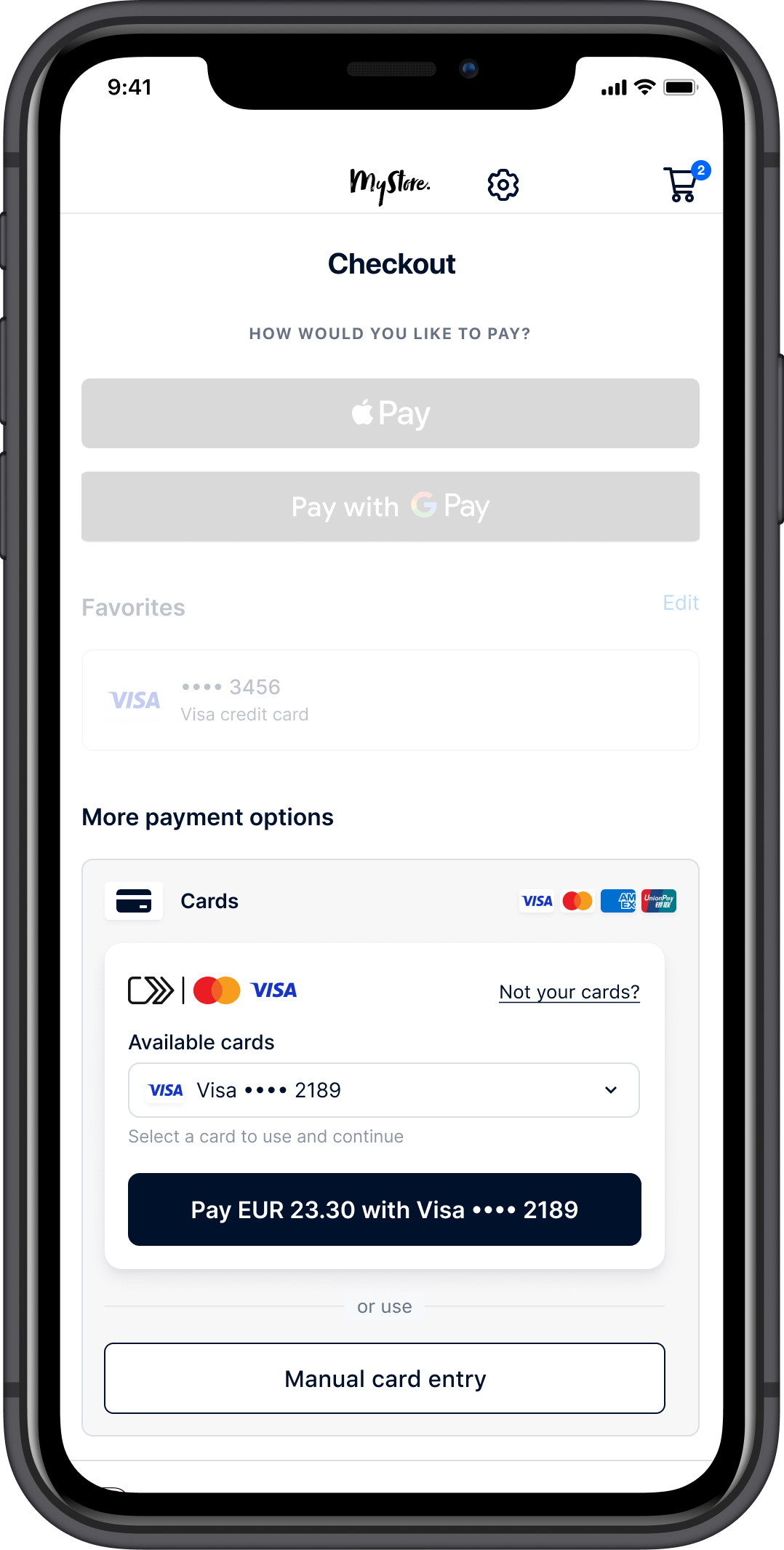
- Integrate with Click to Pay, where shoppers do not have to enter their card details when paying. Click to Pay is only supported on the web.